Track competitors. Win more deals. Powered by AI.

40%
increase in battlecard adoption
"Crayon lets us scale to the thousands of go-to-market colleagues who we want to support with competitive intelligence."

Spencer Hong
Senior CI Analyst @ Alteryx
95%
win rate against top competitor
"Crayon captures every move our competitors make and prioritizes what we should know, so we can act on it and make our team successful."

Alex Mackenzie
Director, Sales @ Allego
22%
increase in competitive win rate
"Crayon allows you to read between the lines of what your competitors are doing and quickly implement that into your enablement motion."

Nathan Teplow
Director of CI @ Salsify
Competitive intelligence shouldn't feel like a chore.
Crayon monitors your competitors and alerts you to relevant intel, allowing you to focus on high-impact work—like enabling sales—without fear of being blindsided.
Competitor Monitoring
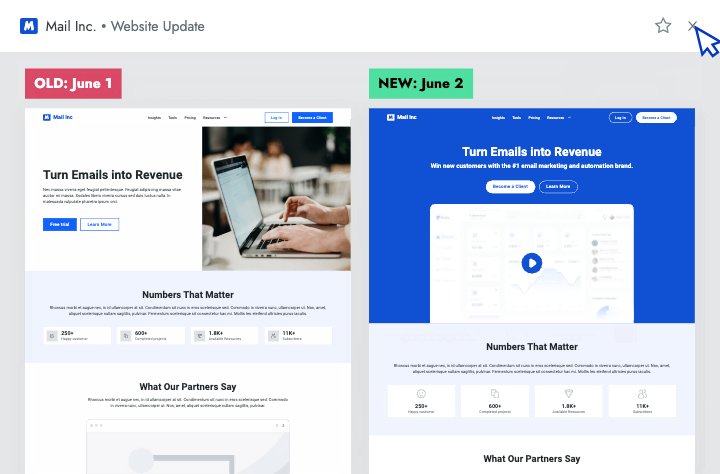
- Intel in your inbox Start your day by reviewing the high-priority insights that Crayon automatically surfaces to your inbox.
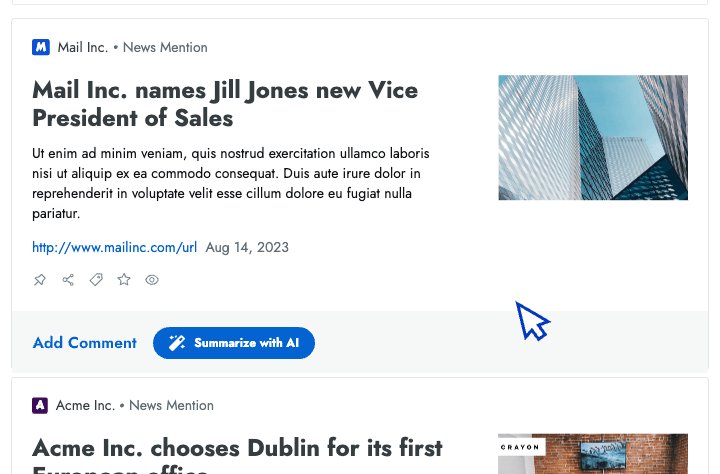
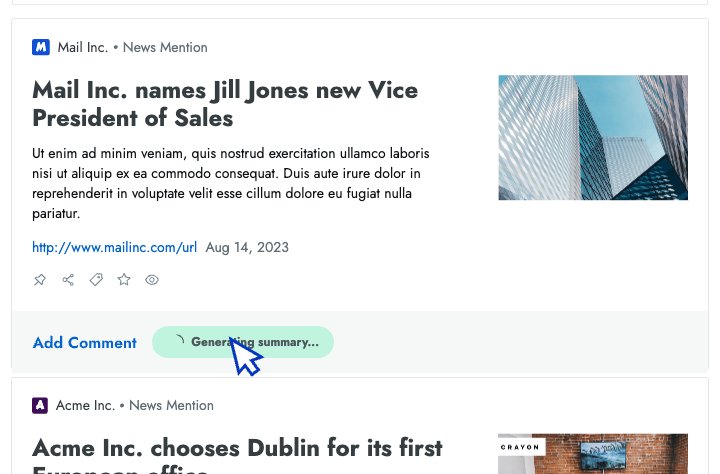
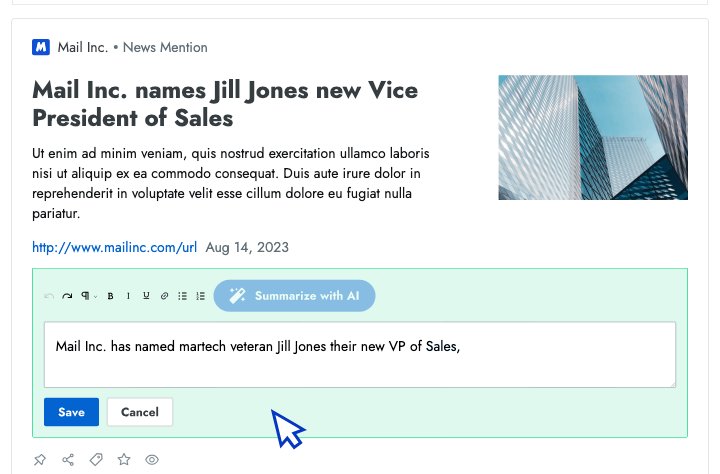
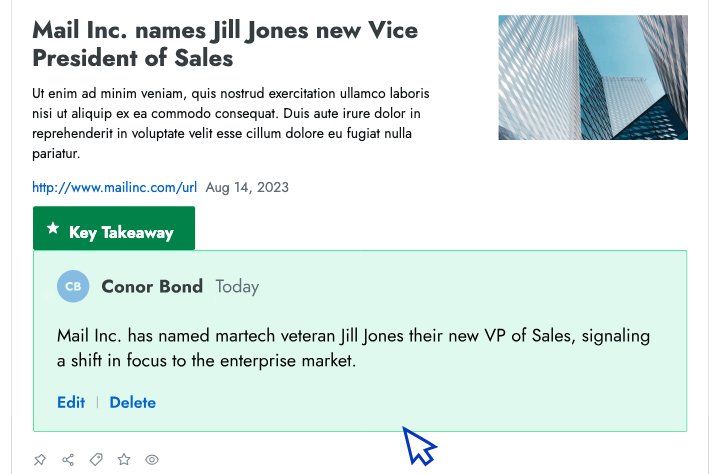
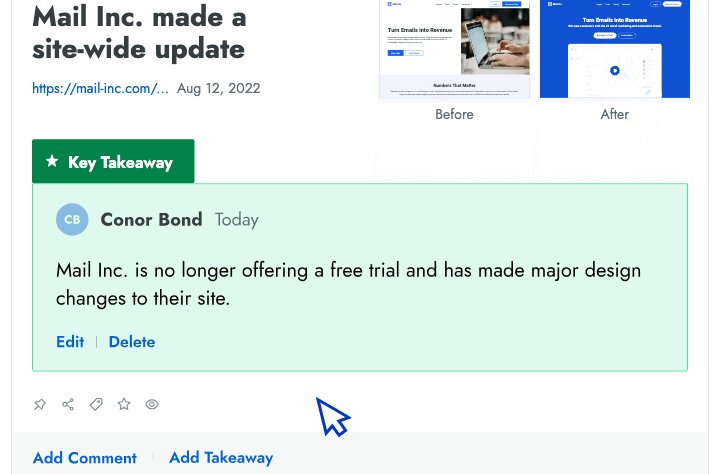
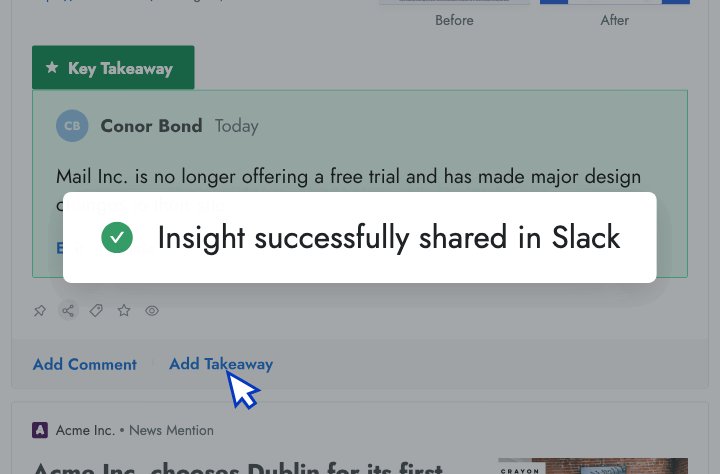
- AI news summarization Crayon automatically distills articles about your competitors into takeaways that you can share with colleagues.
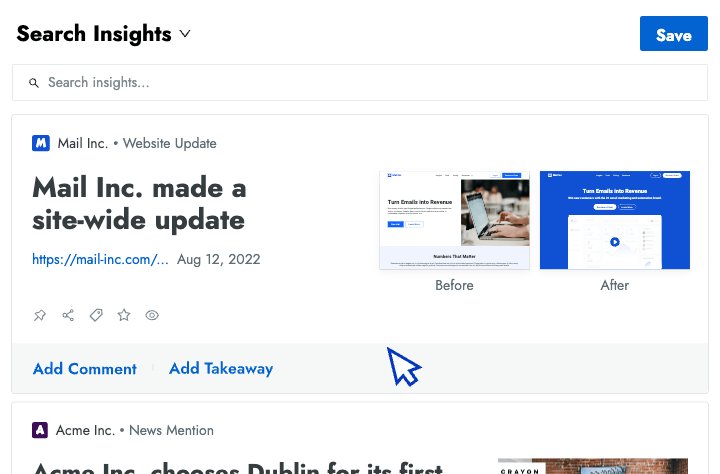
- AI importance scoring Efficiently analyze changes in your competitive landscape by sorting insights from high to low importance.

Content Creation
- Battlecards Put the intel sellers need to win competitive deals at their fingertips in Salesforce, Slack, Highspot, and other tools.
- Announcements Spotlight recent insights and battlecard updates that will make it easier for sellers to win competitive deals.
- Newsletters Keep everyone at your company up to date on the latest changes in your competitive landscape.

Sales Enablement
- Intel at your fingertips Find the intel you need to win competitive deals in Salesforce, Slack, and all your other favorite tools.
- Team leaderboard Learn from your teammates who consistently win competitive deals.
- 1:1 Coaching Get help from your manager as they monitor your performance against the competition over time.

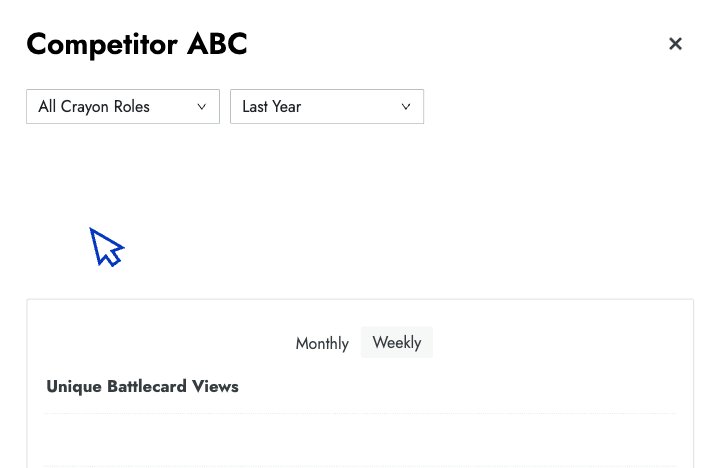
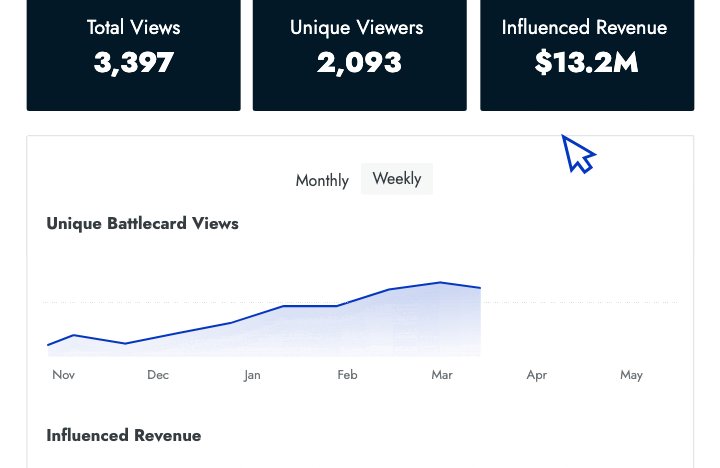
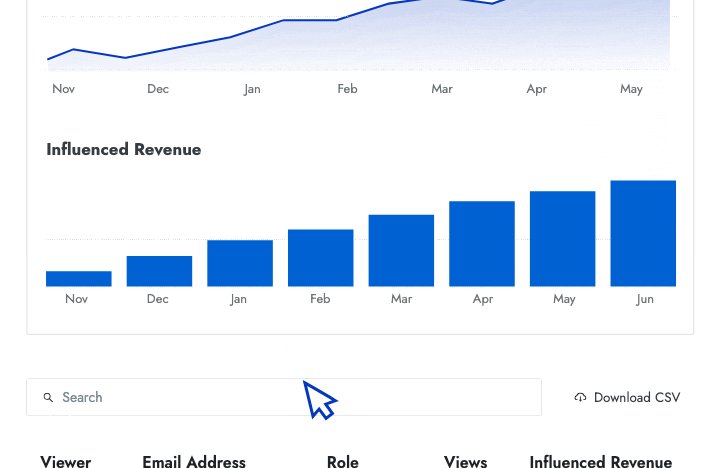
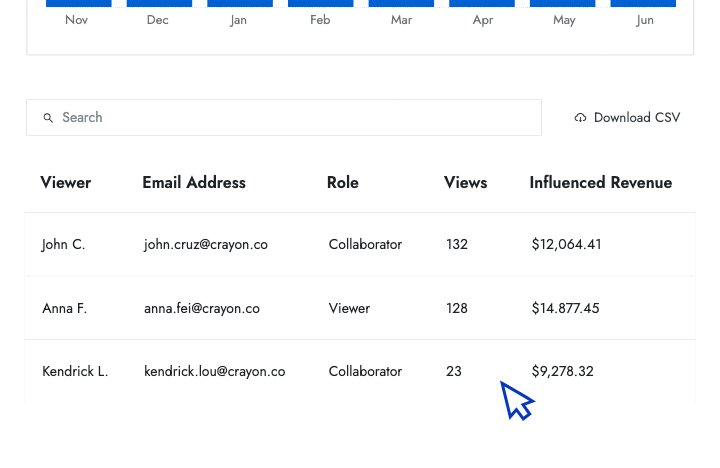
Performance Metrics
- Win/loss analysis Prioritize competitors with data that tells you which ones give your sales team the most trouble.
- Engagement data Identify who is and isn't using battlecards and how that affects their performance in competitive deals.
- Influenced revenue Show senior leaders the amount of revenue that your battlecards have helped the sales team close.

Learn how to understand and outsmart your competitors
-2.jpg)
Battlecard Templates
Get a head start on creating battlecards that your sellers will love.
No more manual competitor research
Get a demo to see how Crayon monitors your competitors, alerts you to relevant intel, and enables your sales team to win deals.


.jpg)
-1.jpg)