The State of Competitive Intelligence in 2024: AI Meets CI
Looking back, what two words would you use to define the past 18 months or so? If you say Taylor Swift, well, you’re not wrong. But we’d have to go with artificial intelligence (AI).
As of January 2024, ChatGPT has logged over 180 million users. The average person can use the chatbot to customize resumes, craft jokes, simplify heady topics, and even plan a vacation ...
Introducing Crayon Answers: AI-Powered Insights and Content Creation at Your Fingertips
The sales landscape is fiercely competitive: A staggering two-thirds of open deals are head-to-head with competitors. But traditional competitive enablement is failing. Too many reps are left to do ...
The State of Competitive Intelligence in 2024: AI Meets CI
Looking back, what two words would you use to define the past 18 months or so? If you say Taylor Swift, well, you’re not wrong. But we’d have to go with artificial intelligence (AI). As of January ...
Customer Corner: How HiBob Surpassed User Engagement Goals in Crayon BEFORE LAUNCH
Bringing on competitive intelligence software is transformational for your compete program — when done right. The “when done right” caveat boils down to setting your teams up for success. Chances ...
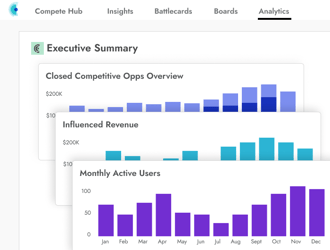
Introducing Executive Summary: Prove the ROI of Your CI Program
In today's competitive landscape, doing more with less is no longer a luxury, it's a necessity. And for compete leaders, that means it is more vital than ever to prove the impact of your work. Forget ...
Introducing Seller Engagement: A New Way to Analyze Battlecard Usage and Win Rates
Creating competitive enablement assets like battlecards can feel like a futile effort if they aren’t being used by your sales team. Is anyone reading this intel? Are these battlecards making an ...
Customer Corner: How ConnectWise Increased Global Battlecard Adoption by Centralizing CI
The leading characteristic of any successful competitive intelligence program is consistent, enthusiastic adoption. But before your sales reps can dive into the competitive assets you create for ...
Customer Corner: How Later Created a Must-Read Competitive Newsletter with a Little Help from the Kardashians
If you’re a CI leader, you’re creating competitive assets left and right to help enable your colleagues and support your company’s overall goals. One of these assets is most likely an internal ...
How Product Marketing Can Better Align with Sales: Advice from Bob Boyle, a Seller Who Accidentally Became a PMM
If you visit Bob Boyle’s LinkedIn profile, you’ll see that he became a product marketing manager (PMM) in January 2023. But if you have a conversation with him, you’ll quickly realize that he started ...
3 Tips On Presenting CI Results to Senior Leadership from Our Webinar with Rachel Pangburn
Rachel Pangburn and Garrett Denney—who lead competitive intelligence at RF-SMART and Crayon, respectively—are well-versed in the act of presenting CI program results to senior leaders. They’re so ...
Industry Benchmarks: Median Number of Competitors Tracked + Battlecards Created
Last month, we began collecting responses for our 2024 State of Competitive Intelligence survey. So far, of the 106 people who have completed the survey, 62% have said they struggle to gather ...
How to Run a Competitive Intelligence Platform as a Team of One
In 2023, it’s quite possible that your CI team has gotten smaller, or the amount of time you can dedicate to the program has decreased. Organizations are trying to do more with less, but while ...
Why Competitive Analysis Matters in a Product Launch Plan
This is a guest post from Ignition, the go-to-market ops platform. Visit haveignition.com to learn more! In a crowded market, product quality is paramount. But even the most revolutionary products ...
Battlecard Views per Competitive Deal: A New Measure of Seller Confidence
If you’re responsible for competitive enablement, you should survey your sales reps on a quarterly basis and ask them how confident they feel selling against your top competitors. Their responses ...
New Data: 7 Industries Where AI Dominates the Conversation
Last week, I used data from Crayon’s competitor tracking software to show you that your competitors are talking about AI 5x more than they did in 2022. The data in that blog post is industry ...
11 Examples of Companies Hinting at Product Announcements with Content Marketing
When a competitor announces a major product release or an acquisition, the natural reaction is to wish you’d known about it sooner—because the sooner you know, the more time you have to prepare ...
The Simple Habit That Makes It Easier to Predict Your Competitors' Product Releases
In a perfect world, you can see the future. You know what your competitors are going to do months before they actually do it. I wish I could tell you that I have a portal to this alternate universe. ...
3 Ways CI Leaders Can Use AI Chatbots to Their Advantage
A few days ago, we started collecting responses for our 2024 State of Competitive Intelligence survey. As I’m writing this, the sample size is still very small (42 responses), but the early results ...
New Data: Your Competitors Are Talking About AI 5x More Than They Did In 2022
For the data presented in this blog post to make sense, you need some background on Crayon. Crayon is a competitive intelligence platform. Our customers use our technology to monitor their ...
How to Use Champions to Improve Adoption of Competitive Intelligence
Champions (a.k.a. advocates or evangelists) are coworkers who encourage their peers to consume the content you produce. They are essential to the success of your competitive intelligence program. So ...
Indirect Competitors 101: What They Are + How to Keep an Eye On Them
Your company has two kinds of competitors: direct and indirect. You know the former. Those are the competitors that your sales team goes head-to-head with every single day. Meanwhile, an indirect ...
Customer Corner: How AB Tasty Used Market and Competitive Intelligence to Improve Employee Onboarding
Creating a culture of CI can feel like training for a marathon. It requires serious dedication and repetition (So. Much. Running). And for most, running 26.2 miles doesn’t happen on the first day. ...
Struggling to Prioritize Your Competitors? Use the Competitor Coefficient + the Threat Thermometer.
Being a CI team of 1 in a saturated market is a tough job. Ideally, you'd like to keep tabs on every competitor, but you don't have nearly enough bandwidth to do that. You need to prioritize. You ...
Compete Program Maturity Model: How to Advance From Level 2 to Level 4
For nearly a decade, Crayon has been helping people like you build excellent compete programs—programs that increase win rates and influence executive decision-making. We decided to take everything ...
Compete Program Maturity Model: How to Advance From Level 5 to Level 6
For nearly a decade, Crayon has been helping people like you build excellent compete programs—programs that increase win rates and influence executive decision-making. We decided to take everything ...
Compete Program Maturity Model: How to Advance From Level 4 to Level 5
For nearly a decade, Crayon has been helping people like you build excellent compete programs—programs that increase win rates and influence executive decision-making. We decided to take everything ...
Compete Program Maturity Model: How to Advance From Level 0 to Level 2
For nearly a decade, Crayon has been helping people like you build excellent compete programs—programs that increase win rates and influence executive decision-making. We decided to take everything ...
Crayon and Clozd Announce a New Integration that Gives Customers the Insights They Need to Win More Deals
Here at Crayon we surveyed the market for the 2023 State of Competitive Intelligence report to get a deeper understanding of how teams rank the importance of different types of intelligence. More ...
3 Tips From Our Battlecard Webinar with Sam Niro
Earlier today, I had the pleasure of talking to Sam Niro, Competitive Intelligence Manager @ Talkdesk, about how she creates and rolls out new battlecards. Here's the recording of our conversation: ...
Guest Post: Complete Your Compete Program
This is a Crayon guest post from one of our partners, Fletcher. Visit the Crayon Partner Directory to learn more! So, you've started your Compete program... What more should you do? As a CI ...
Introducing Compete Hub: Automated, Real-Time Announcements and Community for Your Sales Team
A lot can happen in a week. One of your competitors updates their pricing. Another competitor releases a new AI feature. A third competitor publishes a comparison page on their website. We know that ...
How Crayon Onboarding Empowered MiQ to Achieve 70% Battlecard Adoption
From the very first time Rachel Foskett, VP of Global Product Marketing at MiQ, met with Crayon, she had high expectations for her onboarding experience — and she knew that to run a thriving CI ...
2 Tips + 2 Takeaways From Our Win/Loss Webinar with Nick Siddoway and Brad Rosen
For the third installment of our new Win/Loss Wednesdays series, we had the pleasure of chatting with Brad Rosen, President at Sales Assembly, and Nick Siddoway, President & CRO at TruVoice from ...
Start Small and Don’t Surprise People: Tips From Our Win/Loss Webinar with Scott Frost
For the second installment of our new Win/Loss Wednesdays series, we had the pleasure of chatting with Scott Frost, who’s led competitive intelligence at Stripe, Adobe, and New Relic. By the end of ...
Value + Variety: How CI Leaders Can Capture Mindshare and Drive Adoption
When I was a kid, car commercials puzzled me. I remember asking my dad: Why do they make these? No one is gonna get off the couch and buy a Camry after watching a Toyota commercial. Which is true — ...
Guest Post: We Need Win/Loss Insights Even More During an Economic Downturn
This is a Crayon guest post from one of our partners, Goldpan. Visit the Crayon Partner Directory to learn more! Win/loss analysis isn’t a nice-to-have. Understanding your buyers and prospects is ...
Some Competitors Don’t Deserve Your Time: Why Gong and Crayon Are Better Together
There’s a trope in teen movies where the protagonist’s mom prepares an extraordinary breakfast — eggs, bacon, bagels, fresh fruit, coffee, orange juice — only for said protagonist (annoying, ...
Crayon AI: Capture and Summarize Critical Competitive Insights In Minutes
Few activities are more tedious than sifting through Google Alerts in search of important competitive insights. Not only is it tedious, it’s detrimental to your CI program — because the time you ...
3 Takeaways From Our Win/Loss Webinar With Egencia’s Jayde Phillips
For the first installment of our new Win/Loss Wednesdays series, we had the pleasure of chatting with Jayde Phillips, who manages market and competitive intelligence at Egencia, an American Express ...
How Salsify and Dropbox Reap the Benefits of Crayon + Slack
Slack is the communication backbone of tens of thousands of companies around the world because while it’s true that knowledge is power, we all know that the true power comes only once that knowledge ...
The Future is Here: Testing out ChatGPT with Win/Loss Analysis
This is a Crayon guest post from one of our partners, PSP Enterprises. Visit the Crayon Partner Directory to learn more! “Let’s talk about how I can use GPT to help me with competitive intelligence.” ...
Improve Battlecard Adoption by Creating an Awards Ceremony for Your Sales Team
Competitive intelligence leaders are often so focused on improving the content of their battlecards that they overlook a simple yet vital responsibility: reminding their sales teams that the ...
The CI Leaders at Akamai and Deltek Want You to Do These 3 Things
A few weeks ago, I had the pleasure of speaking with Mimi An and August Jackson — who run competitive intelligence (CI) at Akamai and Deltek, respectively — about the top insights from Crayon’s 2023 ...
The Worst Thing a Seller Can Do In a Competitive Situation (+ More Takeaways From Our Latest Webinar)
A few days ago, I had the pleasure of hosting a webinar that featured Crayon’s VP of Strategy, Chris Pope, and Aircall’s Director of Sales, Tommy Jester. We talked about the mistakes that sellers ...
How Alteryx Increased Battlecard Adoption 40% in Just 60 Days
According to the 2023 State of Competitive Intelligence report, 58% of those who measure their battlecards think they’re well-adopted. Among the ranks of that majority is Spencer Hong, Senior ...
Guest Post: Understanding Competitive vs Competitor Intelligence
This is a Crayon guest post from one of our partners, Atlantic Intelligence. Visit the Crayon Partner Directory to learn more! What separates competitive from competitor intelligence? Simply put, ...
Customer Corner: How Intellum Used Crayon to Renew an At-Risk Customer
After successfully enabling the sales organization with competitive insights at Intellum, Kaitlyn Smith — Product Marketing Manager and competitive intelligence practitioner extraordinaire — set her ...
Hey, Product Marketer: Your Battlecards Shouldn’t Be Perfect
In high school, my economics teacher loved to remind us that “there’s no such thing as a free lunch.” It’s an old-timey way of saying “everything comes at a cost.” Oftentimes, the cost of something ...
Customer Corner: How SafeGuard Cyber Increased Win Rates with Battlecard Adoption
In our fifth installment of the Crayon Customer Corner, we sat down with Dan Dearing — Senior Director of Product Marketing at SafeGuard Cyber. As a competitive intelligence team of one who maintains ...
NEW DATA: Field Intel Is Vital to Your Competitive Program. Here Are 5 Tips to Help You Capture It.
Here at Crayon, we recently published the 2023 State of Competitive Intelligence, a benchmark report based on a survey of CI leaders and stakeholders. We gave CI leaders a list of 11 sources of ...
NEW DATA: The Secret to Earning Your CI Stakeholders’ Trust
Here at Crayon, we recently published the 2023 State of Competitive Intelligence, a benchmark report based on a survey of CI leaders and stakeholders. “Stakeholders” refers to people who need CI to ...
Guest Post: How B2B Companies Use Competitive Intelligence to Improve Retention
This is a Crayon guest post from one of our partners, Satrix Solutions. Visit the Crayon Partner Directory to learn more! You’ve probably heard the saying, “A rising tide lifts all boats.” It’s ...
Find Your Perfect Competitive Intelligence Partner:Crayon Launches CI Partner Directory
Competitive Intelligence professionals and product marketing leaders know the struggle of being resource-constrained. Product marketing in particular often owns competitive intelligence (and all that ...
Introducing Draft Control: The Secret to Building Better CI Deliverables
Creating effective competitive intelligence deliverables is like trying to build a sandcastle on the beach: Just when you think you've got it right, a new wave comes crashing in and changes ...
The State of Competitive Intelligence In 2023
When Crayon published the first edition of the State of Competitive Intelligence on January 16, 2018, “Despacito” was still comfortably in the Top 40. You had just heard the term “Bitcoin ...
8 Key Steps to Help You Spot Competitor Analysis Trends in 2023
While they might be a thorn in your side, your competitors aren’t special. They, like every other business on the planet, are coming into 2023 with all kinds of newfangled ideas. The optimists are ...
It Takes a Village: How to Elevate Your CI Program Through Multi-Threading
As a Customer Success Manager here at Crayon, I have seen over 100 CI programs in action. Nearly all of them have the same success criteria: “Enabling the sales team to win competitive deals and ...
It’s a Three-Peat: Crayon Is Once Again Named the PMA Pulse Leader for Competitive Intelligence
In the world of sports, a team that wins three or more championships in the span of only a few years is considered a dynasty. Today, Crayon is celebrating a dynasty of our own in the competitive ...
Crayon and Primary Intelligence Develop a Market First Integration: Sellers Now Automatically Have the Win-Loss Insights they Need to More Close Deals
When your win/loss data is disconnected from your competitive intelligence tool, trying to understand your differentiators is like trying to appreciate the Mona Lisa from a mere 6 inches away — you ...
3 Strategies Customer Success Managers Need to Keep Customers From Switching to Competitors
Your sales team just won a competitive deal. It was a taxing evaluation: multiple demos, a trial period, extensive pricing conversations—the works. Until the account executive on your sales team got ...
The 4 Types of Role-Based Battlecards You Need to Build
Battlecards are one of the most popular sales enablement materials businesses create today, with two-thirds of competitive intelligence teams saying that they regularly maintain competitive ...
Podcast Episode: A Practical Guide to Competitive Intelligence
Tis’ the season for a brand new episode of Into the Fray: The Competitive Intelligence Podcast! In our latest installment, podcast guest host Will Thompson (Crayon’s Director of Growth Marketing), ...
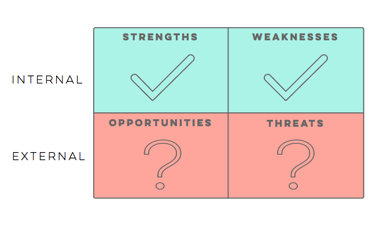
What's a SWOT Analysis?
Tesla, Rivian, and Toyota all make electric vehicles, but the way they perceive their respective roles in the EV market (and the way prospective purchasers perceive each brand) couldn’t be more ...
Podcast Episode: Using Competitive Intelligence for Product-Led Growth
As we glide into a new month, you know what that means — a new episode of Into the Fray: The Competitive Intelligence Podcast has arrived! In our latest installment, guest host Will Thompson sat down ...
Your Sellers’ Needs Are Always Changing. Hit the Bullseye Every Time with Competitive Performance Insights.
The best competitive intelligence programs are proactive, meaning they identify threats as soon as they begin to emerge and enable their sales teams accordingly. That sounds pretty straightforward—so ...
Your Competitor’s Next Big Move Is Coming. Get Ready with the Accelerator Course.
A product launch. An acquisition. A groundbreaking go-to-market partnership. Sooner or later, your competitor will do something big—something that directly threatens your market share. You have two ...
Customer Corner: The Dos and Don’ts of Running a CI Session at Sales Kickoff from Talkdesk’s Holly Jackson
In this edition of Customer Corner, we caught up with Holly Jackson, Director of Competitive Intelligence at Talkdesk. Below she gives her best advice for any CI practitioner trying to make a splash ...
10 Best Practices for a Successful Win/Loss Program
This is a Crayon guest post from one of our partners, PSP Enterprises. Visit the Crayon Partner Directory to learn more! The hypercompetitive New York Yankees owner George Steinbrenner said it best: ...
NEW DATA: The Industries with the Most Mature Competitive Programs
There are several obstacles to building a successful competitive intelligence program—one of the biggest being the lack of consensus on what a successful CI program actually looks like. That’s why ...
Never Get Blindsided by a Competitor Again. Crayon Introduces CI Without Limits.
It’s a typical Monday morning as you go through emails and catch up. Suddenly an urgent email arrives from the CEO: “Did you see this?” Cue instant anxiety….palms sweaty, knees weak, arms are ...
Build and Implement Your Sales Enablement Strategy (in 7 Simple Steps)
It doesn’t matter if you’re building a strategy from scratch or overhauling tired practices established by marketers of yore: Sales enablement shouldn’t be an afterthought. In fact, if you aim to ...
What Is Sales Enablement? Your Burning Questions Answered
Alec Baldwin wouldn’t be the patron saint of closing deals if, in perhaps the most cliche sales reference in cinematic history, he’d said “always be… enabling.” Sellers are hired to sell. It’s the ...
How to Create a Competitive Matrix (Step-by-Step Guide With Examples + Free Templates)
A competitive matrix is a visual resource that enables you and your colleagues to better understand your company’s position within the market—that is, to better understand how your company stacks up ...
5 Tips for Building Your Competitive Intelligence Dream Team from CI Leaders at Dropbox and Stripe
Assembling a team takes more than just finding candidates with the right keywords on their resumes — company culture, soft skills, and communication styles are key to putting together the right ...
Your Competitor Is Up to Something—But What? Use Analysis of Competing Hypotheses (ACH) to Crack the Case
Imagine you lead the intelligence function at a CRM software company. One day, you notice that your closest competitor has recently published a couple blog posts about contracts and document ...
Podcast Episode: How to Train Your Whole Company on Competitive Intelligence Techniques
As we inch closer to the end of another month, you know what that means — a brand new episode of Into the Fray: The Competitive Intelligence Podcast has arrived! In our latest installment, podcast ...
Podcast Episode: Building a Competitive Intelligence Program That's Collaborative and Connected to What Your Users Really Need
Just in time to kickoff Q4 — a brand new episode of Into the Fray: The Competitive Intelligence Podcast has arrived! In our latest installment, podcast host, Erik Mansur (our VP of Product ...
Building A Top-Tier Market Intelligence Strategy
After watching the new Amazon-meets-Middle-Earth show last week (it’s good!) I decided to watch the extended cuts of the Lord of the Rings movies. 10+ hours of whimsy and brimstone, what a delightful ...
Crayon Customer Corner: How Splash Used Crayon to Implement a Culture of Competitive Intelligence
In our fourth installment of the Crayon Customer Corner, we sat down with Zach Napolitano — Director of Product Marketing at Splash. As a first time CI practitioner, Zach took his role as a student ...
How to Measure Product Launch Success: 12 KPIs You Should Be Tracking
According to Harvard Business School, of the approximately 30,000 new products launched each year, about 95% fail. Of course, the product failure rate varies from one industry to another—for example, ...
Sales Battlecards 101: How to Help Your Sellers Leave the Competition In the Dust
Sales battlecards (also known as competitive battlecards, or simply as battlecards) give your sellers the facts, tactics, and materials they need to win competitive deals. Before we go any further, a ...
The Competitive Program Grader: A Free Tool for Anyone Who Wants to Master Competitive Intelligence
Imagine waking up and finding yourself in the driver’s seat of a car, parked on the side of a road that you don’t recognize. You’re alone, and your phone is nowhere to be found. A stranger walks up ...
Everything You Need to Know About Competitive Analysis (Template Included!)
When it comes to competitive analysis, scope is everything. If you’re just starting out, you might go broad and deep on a dozen market stalwarts (like oil painters and SEC tailgaters, building a base ...
Podcast Episode: Using Competitive Intelligence to Influence Your Content Marketing Strategy
Just in time to kick off the month — a brand new episode of Into the Fray: The Competitive Intelligence Podcast has arrived! In our latest installment, podcast host, Erik Mansur (our VP of Product ...
How do you Conduct a Competitive Audit?
Few things are more intimidating than the prospect of an audit. You know, those mildly invasive processes in which someone from an SEO consultancy or the IRS or some other authoritative three letter ...
Scaling Your Competitive Intelligence Team? Start Here
What does the compete department at your company look like? Is competitive intelligence the responsibility of one person? Two people? A whole team? Odds are, your CI program is just a fraction of one ...
Competitor Tracking 101: Identifying the Competition and Your Biggest Questions Answered
The Olympic podium. Bookish teens jockeying for valedictorian. The couples on the cusp of a $50K payday on British reality TV phenomenon Love Island. There is nothing more fundamentally human than ...
You’re Not a Factory, Gift Cards Suck, and Other Takeaways from Our Latest CI Live Event
A couple weeks ago, when we sat down with Andy McCotter-Bicknell and Fouad Benyoub—leaders of competitive intelligence programs at ClickUp and Everbridge, respectively—we were expecting to talk about ...
Podcast Episode: Taking a Tiered Approach to Your Competitive Landscape
Another month is here and you know what that means — a brand new episode of Into the Fray: The Competitive Intelligence Podcast! In our latest installment, podcast host, Erik Mansur (our VP of ...
How to Use Slack + Crayon to Unlock Real-Time Intel, Delight Your Colleagues, and Win More Deals
The last time I made an appearance on this blog, I showed you how to optimize your competitive intelligence program for both search mode and awareness mode. I showed you, in other words, how to ...
How to Write a Better Battlecard: Follow the ABCs
If you’re working with a sales team actively involved in competitive deals, you’re probably familiar with battlecards. Battlecards are a fundamental resource to help your sales team win more deals ...
I Used Google Alerts to Collect Intel for a Month. Here Are 5 Things I Missed.
When I was in 4th grade, my elementary school did an invention convention. Each student had to identify a problem in their everyday life and come up with a solution. My 9-year-old brain—which was ...
How to Win More Competitive Deals (and Lose With Dignity)
Competitive deals are emotional. How could they not be? You’re in sales because you like to win and make money. Competitors get in the way of both. I don’t care how senior you are—when a competitor ...
The Key to Handling Competitive Objections and Landmines: “Why?”
An account executive on your sales team, Jen, is chatting with a prospect. The conversation is going well. The prospect doesn’t seem to be evaluating any other vendors. And then they say this: “Talk ...
Podcast Episode: Creating a Win/Loss Program That’s Repeatable and Actionable
June is here and with it comes a brand new episode of Into the Fray: The Competitive Intelligence Podcast! In our latest installment, podcast host, Erik Mansur (our VP of Product Marketing), sat down ...
Your Seat at the Table Awaits: Introducing the Architect Certification Course
A lot of smart, creative people have taken the lead on competitive intelligence and found themselves trapped in a vicious cycle: It’s not an infinite cycle, of course—it does, eventually, come to an ...
New Data: Battlecard Benchmarks and Best Practices Based On 1,200+ Survey Responses
Sadly, the impact of good product marketing is often obscured. A flawless product launch, an inspiring positioning statement, a face-melting slide deck—you and I both know that each of these things ...
Whether You Want to Play Pop Music or Pro Hockey, Crayon Has Your Back
For most of April, an indie pop band called shallow pools was touring the East Coast of the United States, making stops at legendary venues like Irving Plaza and Toad’s Place. For now, the band is ...
How to Write an Outstanding Competitive Positioning Statement In 4 Steps (Example Included!)
Even the greatest product will be overlooked if it lacks a captivating message that resonates with its target customer in a way that no competitor can match. Doing this isn’t easy. It requires ...
Happy Pride: The Freedom to be Yourself is an Amazing Thing
The freedom to be yourself is an amazing thing. It’s powerful and fundamental. It’s something everyone deserves. Life is short and everyone should be proud to be himself, herself or themselves. Given ...
6 Tips for Driving Competitive Intelligence Adoption from the Experts at Gainsight, Affinity, and Apprize360
There’s a lot of things I should do. I should stretch in the morning. I should go to the dentist every six months. I should stay off Twitter for the rest of my life. But just because I should do ...
Competitive Intelligence in the Financial Services Industry
In recent years, the financial services industry has undergone massive and near-constant change. First, the COVID-19 pandemic altered our spending habits completely. In response, businesses that had ...
Trying to Make the Case for Competitive Intelligence Software? Here Are 3 Tips
A few weeks ago, we showed you how to make the case for an official competitive intelligence program. We showed you, in other words, how to convince an executive decision-maker (EDM) that CI is a ...
Crayon Customer Corner: How Mend Uses Crayon Integrations to Empower their Sales and Marketing Teams
In our third installment of the Crayon Customer Corner, we chatted with Geoffrey Gibson — Vice President of Sales at Mend and a three-time (!!) Crayon user. After successfully leveraging Crayon at ...
Connecting Employees to the “Why Care” and “Where to Go” with Competitive Intelligence Integrations
We all know your stakeholders can benefit from competitive intelligence, but let’s talk about the real problem: They have so many places to look for information that, rather than looking, they’ll ...
The Competitive Intelligence KPIs You Need To Be Tracking
So, you’ve gone through all the work of implementing competitive intelligence. You’re off to the races — tracking, analyzing, and activating valuable intel left and right… now what? Implementing a ...
It’s True, Your Market is Getting More Competitive
If it seems like your industry is getting more competitive, it probably is. Why is that you ask? There are a few factors at play here. A big one is that it has never been easier to start a company. ...
To Create a Competitive Culture, You Need Role Models and Software
To create a competitive culture is to convince your colleagues that competitive intelligence is essential—to shift the perception of CI from nice-to-have to need-to-have. What does that mean? It ...
Exceed Your Inbound Revenue Target With Crayon
You just lost a customer. Let’s call her Sarah. No, she didn’t churn. In fact, she’s never seen your product, let alone used it. Sarah just signed a contract with your competitor—without so much as a ...
Podcast Episode: The Past, Present, and Future of Competitive Intelligence
May has arrived. Do you know what that means? We have a brand new episode on Into the Fray: The Competitive Intelligence Podcast! In our latest installment, podcast host, Erik Mansur (our VP of ...
Gong + Crayon: Helping Your Sellers Win With Personalized Competitive Insights
It’s 8:32am. An account executive on your sales team opens up their laptop to get their day started. Yesterday was crazy. Back-to-back-to-back-to-back calls. Lots of follow-up for them to tackle ...
What's in Your Competitive Intelligence Tech Stack?
9,932 As of 2022, there are 9,932 martech solutions according to Scott Brinker’s latest marketing technology landscape. From email marketing to social media monitoring to ABM and everything in ...
Sponsor, Scope, Solutions: How to Create an Ironclad Business Case for Your CI Program
Things could be going better. You’re working hard to deliver on the competitive intelligence requests that come through your inbox, but as far as you can tell, very few people are consuming the ...
Loss Leader Pricing: What It Is and How It Works (Examples!)
We touched on it in our guide to penetration pricing, and today we go deep on one of the most polarizing pricing strategies out there: loss leader. In this post, we’ll define loss leader pricing, ...
Hopes, Hypotheses, Humility: The 3 H’s of a Successful Win Loss Project
Canada is south of Detroit. There’s nothing you can do with this information, but it’s pretty cool, right? Sometimes, learning for the sake of learning is perfectly appropriate. But when it comes to ...
Reinventing Your Career at Crayon
Over the last two and half years, people have experienced tremendous change. It’s shown up in everything from our daily routines and rituals to our ability to travel and see friends and family. It’s ...
Crayon Analysts: Your Built-In Competitive Intel Sidekick
Trust me. We get it. Your competitors are always on the move–from constant website updates to new product features and maybe even new funding rounds. That’s why companies find Crayon’s Competitive ...
Product Marketing Spotlight Series: Hannah Sackett
Crayon's Product Marketing Spotlight is a video interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In ...
3 Ways Product Marketers Can Win (More!) with Crayon’s Competitive Win Loss Tools
It's Monday morning. You haven’t even taken the first sip of your coffee. You touch your right index finger to the magical biometric scanner thing on your MacBook. Your company-approved desktop ...
Crayon Customer Corner: 5 Questions with the Product Marketing Team of Bonterra
In our second installment of the Crayon Customer Corner, we sat down with the Product Marketing Team at Bonterra (formerly Social Solutions). The team recently purchased Crayon and discussed how the ...
Navigating Motherhood (and a Whole Lot More) With Crayon By My Side
I have two kids – Reagan, 18 months and Jimmy, 4 months. If you are doing the math, which is not hard, you will notice they are incredibly close…some might say too close… I certainly didn’t ...
Out of the Dark, Into the Noise: The Case for a Tiered Approach to Competitor Tracking
I don’t think I’ve ever walked up a basement staircase. If I’m feeling courageous, my ascension might look something like a casual jog. Most of the time, though, I’m climbing that thing as fast as I ...
Compete: The Next Must-Have Department
Sometimes it pays to be the new kid on the block. Every few years it seems as if there is a hot new role that catches like wildfire in organizations of all sizes. Can you remember the days before ...
Podcast Episode: Building CI Credibility at Your Company
New month, new quarter, new… podcast episode. We’re kicking off April with a fresh episode on Into the Fray: The Competitive Intelligence Podcast! In case you missed our last blog, the podcast is ...
Competitive Intelligence: A Data-Backed Overview (Video)
Competitive intelligence (CI) is the process of capturing, analyzing, and activating information related to your competitive landscape. Done right, CI empowers everyone at your organization to make ...
March Madness Final Four: Leveraging Battlecards to Predict Winners
March Madness is coming to an end. This high-stakes NCAA tournament has been filled with fierce rivalries and plenty of upsets. Take Saint Peter’s, for example–the first No. 15 seed in tournament ...
How to Effectively Analyze Competitive Intelligence: 5 Questions with Affinity’s Carolyn Klinger
In our first installment of the Crayon Customer Corner, we sat down with Carolyn Klinger, Director of Market and Competitive Intelligence at Affinity. Carolyn recently purchased Crayon for the second ...
Supply Chain Solutions: Who Has the Largest Share of Voice?
There’s no denying that 2021 was a troubling year for the supply chain (2022 hasn’t been much better). Catastrophic events such as the COVID-19 pandemic and the Suez Canal blockage disrupted supply ...
Seven Tried-and-True Pieces of Advice For Product Marketers
Product marketing is easily one of the most cross-functional (and busy) roles in an organization. Product marketers have to juggle the messaging and positioning of products, lead product launches and ...
Penetration Pricing: What It Is, What It Isn't, and How It's Executed In the Real World
Your product team has spent the last 18 months cookin’ up something shiny. Prospects are going to love it. There’s just one problem: You’re entering a saturated market. There’s the old guard. The ...
Product Marketing Spotlight Series: Alison Hayter
Crayon's Product Marketing Spotlight is a video interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In ...
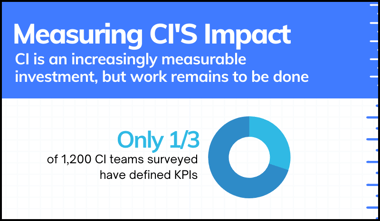
Are You Measuring Your CI Efforts? New Data Reveals It’s Time to Start [Infographic]
It’s that time again: the monthly marketing staff meeting where the growth team, content team, web team—you get the idea—will showcase their latest metrics. How are our efforts in these respective ...
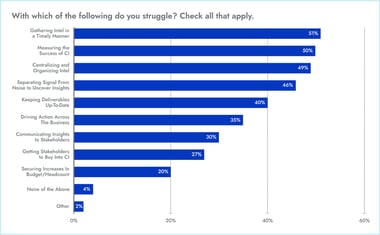
Here’s What CI Practitioners Are Struggling With—And What Experts Recommend [New Data]
Read the 2022 State of Competitive Intelligence Report and you’ll find tons of encouraging insights: 33% of CI teams are making time for win/loss analysis on a monthly basis. 66% of growing CI teams ...
Product Marketing Spotlight Series: Ankita Asthana
Crayon's Product Marketing Spotlight is a video interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In ...
5 Battlecard Best Practices From the Experts at Gong, Salsify, and Hootsuite
Battlecards. They can be your organization’s secret weapon or just another outdated file buried in the shared drive. But while every PMM worth their salt knows they should be creating, updating, and ...
Introducing Into the Fray: The Competitive Intelligence Podcast
Competition is fiercer than ever before. According to our 2022 State of CI Report, 59% of CI practitioners say their markets have gotten much more competitive while 98% of stakeholders say CI is ...
Competitor Messaging Analysis: A Step-by-Step Guide for Product Marketers
In a world where the most talked about 60 seconds of the Super Bowl involved a $7M black screen emblazoned with nothing more than a bouncing, polychrome QR code, the road between market leader and ...
5 Ways to Elevate Your CI Function In 2022 [New Data]
98% of the stakeholders we surveyed for the 2022 State of Competitive Intelligence Report said that CI is at least somewhat important to their success. That’s up from 86% in 2020—a handsome increase ...
The State of Competitive Intelligence In 2022: 3 Remarkable Trends
Five years. When David Bowie sang those two words, over and over again, in the final moments of Ziggy Stardust’s opening track, his point was that five years is not a lot of time. And, sure, in the ...
Because Winners Don’t Wing It: Introducing Crayon Academy
We recently published the 2022 State of Competitive Intelligence Report—the 5th installment in the CI industry’s largest and longest-running survey series. Here’s my favorite finding: Compared to ...
A Battle for the Ages: Rams vs. Bengals Competitive Advantages
This Sunday, the “David vs. Goliath” matchup we’ve been waiting for will hit TVs all across America. No, we’re not talking about the head-to-head battles on Big Brother. We’re talking about the Super ...
Jobs to Be Done: What Product Marketers Can Learn From Product Managers
Picture this: It’s Tuesday afternoon and yet another request just got added to your to-do list in Airtable. You take a look and immediately think to yourself, “There’s no way I can get to this. In ...
Five Key Takeaways from Leading Analyst Firms on the Competitive Intelligence Industry
When your market is competitive, being an insights-driven business becomes imperative. Companies that have a pulse on their competitors stay on top. Competitive intelligence (CI) software makes the ...
Prestige Pricing: What It Is, Why It Works, and How It's Executed In the Real World
Q: How much is a product worth? A: Whatever people will pay for it. In some cases, that’s nothing (not great!). In others, it means charging a premium because, well, you can. Today, we’re focusing on ...
Product Marketing Spotlight Series: Farhan Manjiyani
Crayon's Product Marketing Spotlight is a video interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In ...
Influenced Revenue: How CI Practitioners Can Prove—and Amplify—Their Impact On Sales
Over the past decade, marketing organizations at enterprise companies have grown from being perceived as cost centers built around soft metrics to being highly respected drivers of measurable ...
Who Uses Competitive Intelligence? A Quick Tour of the 4 Major Stakeholder Audiences
Competitive intelligence is only as good as what it yields: better preparedness, happier customers, stronger revenue growth, and so on. In order to yield these results, you need to activate the intel ...
Competitive Differentiation: How to Stand Out and Win
The space race. SATs. Where the best barbecue hails from. Nothing is more American than competition. Forgive me—that’s not true. Nothing is more American than the desire to win. And what holds true ...
Product Marketing Manager Salary Overview: How Do You Stack Up?
Product marketing managers (PMMs) hold one of the most pivotal and collaborative roles at companies – they sit at the intersection of marketing, product, sales, and customer success. PMMs are the ...
I Just Bought Crayon For the Second Time—Here's Why
I have been working in the B2B SaaS world for over five years now. As a competitive intelligence (CI) professional, I help companies define and build their CI programs so that they can be one step ...
4 Insights That CI Pros Can Deliver to Their Content Teams
Blogs. E-books. White papers. Reports. The list goes on and on. Behind every great piece of content is a team that strategized, planned, and executed an idea with one goal in mind – to share their ...
Product Marketing Spotlight Series: Elizabeth Brophy
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Positioning vs. Messaging: Distinguishing These Go-to-Market Staples
We’ve all found ourselves lured by the siren song of some irresistible silver bullet. The adtech tool that automates away hours of mundane account optimization. The martech tool that automates away ...
5 Next-Level Tactics for Gathering Competitive Intelligence
As a practitioner of competitive intelligence, you have to make trade-offs. You can’t gather intel and activate intel at the same time; every minute spent on the former is a minute not spent on the ...
Product Marketing Spotlight Series: Sophia Chang
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
3 Keys to a Captivating Product Story (with Examples)
Regardless of industry or available resources, brand is the north star for product teams the world over. Stop what you’re doing and thumb through your LinkedIn feed; every third post is extolling the ...
Rival Companies: Exploring 8 Businesses with Fierce Competition
Time and time again, companies’ yearning desire to be the best gives way to fierce rivalries. For some rival companies, the feud is public-facing – think comparative advertisements and competitor ...
6 Competitive Advantage Examples From the Real World
Venmo. Walmart. Warby Parker. Xfinity. Supreme. Apple. Obviously, each of these companies is a massive success story. But as it turns out, the drivers of their success—although not without ...
8 Product Marketing Interview Questions That Hiring Managers Should Ask (and Candidates Should Prepare For)
Product marketing interviews are tricky—it’s inevitable, given the interdisciplinary nature of the role. If you’re a hiring manager, it can be overwhelming trying to narrow down the list of potential ...
5 Steps to Get Valuable Insight From Competitor Website Analysis
When it comes to user experience (UX) design, competitive analysis should be an integral part of your strategy, to stay ahead of trends and make your website stand out against the rest within your ...
How to Find Competitor Pricing Information
Picture this: You’re a sales rep at an email marketing software company. One day, you hop on a discovery call with a prospect. As you’re chatting with them about their goals, they say this: “Easy ...
Competitive Comparisons Are Not Battlecards—But They’re Close
I’m sitting at my desk as I write this intro—a desk that I assembled over the course of a snowy Saturday afternoon last winter. Had the box in which the parts were shipped not included an instruction ...
Product Marketing Spotlight Series: Jaime Singson
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Sales Enablement Materials: 12 Types of Content That Empower Sellers
Making cold calls. Running demos. Persuading decision-makers. The life of a seller isn’t an easy one. But that doesn’t mean you—whether you’re a product marketer, sales manager, revenue leader, or ...
Compete Like You Mean It: Taking Crayon’s Brand—and Competitive Intelligence—to New Heights
For the second time this year, allow us to kick off a blog post with our favorite declaration: It’s a great day for the Crayon community! Back in May, the cause for celebration was our $22M Series B. ...
6 Exceptional Brand Messaging Examples We Can All Learn From
All successful companies have brand messaging that is clever, strategic, and relevant to their target audiences. Think Nike: “Just do it.” Or, Walmart: “Save money. Live better.” Smart, persuasive, ...
Restaurant POS Software Leader Has Removed “Restaurant” From Its Vocabulary In 2021
In recent years, point of sale (POS) systems have become a key differentiator for restaurants across the globe. These systems allow restaurateurs to meet many practical needs such as growing profits, ...
7 Metrics to Measure the Success of Your Sales Enablement Efforts
Whether you’re a marketer or a sales manager, there are innumerable ways you can empower sellers to do their jobs more effectively. You can provide content that helps them personalize emails. You can ...
Product Marketing Spotlight Series: Mitchell Comstock
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Cybersecurity Content Marketing: 2 Data-Backed Tactics For a More Differentiated Strategy
There’s more than one way to measure the success of your content marketing strategy. Traffic. Lead volume. Revenue. The list of KPIs is long, and it spans the entirety of your funnel. No matter what ...
8 Sources of Competitive Intelligence to Keep Tabs On Industry Rivals
While your company may have a strong grasp of what’s happening internally, understanding what’s happening externally in your marketplace is critical for sound decision-making. This is where ...
5 Reasons Competitive Intelligence Is a Critical Component of Pre-Call Planning
Unless you’re subscribed to the Crayon blog, you’re most likely reading this because you Googled “pre-call planning.” If that’s the case, you probably noticed that there are a lot of blog posts on ...
Product Marketing Spotlight Series: Elvis Lieban
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
B2B Competitive Analysis: Your Definitive Step-by-Step Guide (+ Free Template)
B2B competitive analysis is the process of critically assessing your company (or business unit) in relation to one or more competitors. Broadly speaking, the objective is to identify opportunities ...
16 of Our Favorite B2B + B2C Product Advertising Examples
As your market saturates, connecting with your target audience becomes increasingly difficult. With each new competitor that pops up, you have to work that much harder to say something ...
8 Pain Point Examples From the Real World (+ Tips for Better Understanding Your Prospects)
If you want to win in a competitive market, you need to position and promote your solution in a way that makes prospects think, That’s exactly what I’m looking for. Put differently, you need to do a ...
This Summer, Education Brands Blogged About COVID—But They Didn’t Tweet About It
Back-to-school season is always an exciting time of year. Classmates come together to trade tales of summertime adventure (and, eventually, employment). Teachers brainstorm new ways to engage and ...
Brand Pillars: How to Use Your Company’s Core Values as Strategic Differentiators
We talk a lot about branding and messaging on the Crayon blog. Specifically, we’re interested in how companies can leverage messaging to position themselves as unique, best-in-class players in their ...
Features vs. Benefits: How to Leverage Them Both and Create Messaging That Your Competitors Envy
No matter how experienced you are as a product marketer, one aspect of the role that’s often a challenge is properly conveying the difference between features and benefits. You yourself may see the ...
Women in Sales at Crayon
As Crayon fiercely commits to our diversity, equity, and inclusion initiatives, it has furthered our discussion around women in sales. Women represent only 39% of the workforce in sales despite women ...
3 Ways to Use Market Research for Product Development
Right off the bat, let’s make sure we’re on the same page in terms of definitions. In its simplest form, a market consists of buyers and sellers. Technically, we could also include suppliers, ...
A Marketer’s Guide to Conducting Social Media Competitive Analysis (Free Template Included)
There are tons of moving parts when it comes to keeping up with your competitors’ digital footprints. Tracking your rivals’ social media movements, in particular, is critical due to its widespread ...
Competitive Pricing: Breaking Down 5 Time-Tested Strategies
At all business levels—and especially at the enterprise level—product pricing can be a challenging yet vital activity. How much should your company’s products cost? Should you go with tiered ...
How to Create Win/Loss Analysis Templates In Microsoft Excel (Free Downloads)
More than two-thirds of competitive intelligence professionals say their in-house team is responsible for win/loss analysis. Translation: A lot of folks—perhaps yourself included—are tasked with ...
Your Guide to Creating Customer Case Studies (+ Some Show-Stopping Examples)
Teams are constantly looking for ways to stand out in crowded markets. Customer case studies may be just the differentiator companies have been seeking to give them that competitive edge. Not only do ...
Here Are 4 Must-Ask Questions For Your Win/Loss Interviews
Win/loss analysis—the process of determining why deals are won or lost—yields insights that practically everyone across your organization can use to their advantage. Sales reps get insights that they ...
5 Product Launch Examples That Are Worth Studying (+ Tips for Success)
For your company’s new product to succeed, a lot of dominoes need to fall. It needs to relieve the right pain points. It needs to be priced appropriately. It needs to stand out—functionally or ...
How to Create an Effective Competitive Comparison Landing Page
No matter your industry or your product, your company likely has dozens of rivals (if not hundreds)—some of them direct competitors, some of them indirect competitors, and some of them aspirational ...
6 Steps to a Strong(er) B2B Value Proposition
Crafting a home run of a B2B value proposition is no easy task. Maybe your company is gearing up to launch a new product. Needless to say, you’ve got a lot on your to-do list: interviewing customers, ...
3 Keys to Crafting an Excellent Brand Promise
Did you check out our post on messaging hierarchies? If so, you know a little bit about brand promises. On the matrix of vital messaging for brands trying to convey their unique value proposition, ...
Your Guide to Conducting a Successful Competitive Product Analysis
To be successful in a crowded marketplace, it is important to understand the competitive advantages of your company’s solution against its alternatives. Enterprises must be well-versed in their ...
How to Gain Valuable Insight From Your Competitor’s Website
According to our 2021 State of Competitive Intelligence Report, 99% of survey respondents found value in monitoring their competitors' website changes. Between messaging and team changes, pricing and ...
PRIDE Month: I’m Not Afraid Anymore
Work is stressful. At times, we all feel overwhelmed, be it because of a growing workload, a shrinking deadline or a hefty quota. What if, in addition to those traditional workplace worries, ...
The 5 Best Brand Positioning Examples We’ve Ever Seen
We’ve talked at length about brand positioning on the Crayon blog—from creating positioning maps to identify where your brand exists in the competitive landscape, to crafting messaging hierarchies ...
Competitive Landscape Analysis: What It Is, Why It Matters, and How to Get a Head Start
Neglecting competitive landscape analysis is a costly mistake—one that’s steadily growing costlier over time. We say that for several reasons. First of all—and as regular readers of this blog are ...
7 Ways to Make a More Effective Message Map
Let’s face it—your product doesn’t sell itself. Most products just don’t. That’s why product marketing focuses on defining the positioning for your solution and the messaging your team should use to ...
Competitive Analysis Frameworks: 3 Ways to Get More From Competitive Data
Competitive analysis frameworks are indispensable for anyone who wants to extract meaning from intel and inspire action across their organization. When we talk about competitive intelligence, we’re ...
Why You Need to Align Your Product and Marketing Teams + How to Make It Happen [A B2B Guide]
A Google search for “sales and marketing alignment” yields dozens of case studies and blog posts (including one that we wrote). This is unsurprising; it’s generally taken for granted that getting ...
5 Competitive Advertising Examples to Spark Competitive Creativity
Competitive advertising is a well-established practice in our modern media landscape. As the intensity of competition rises, so, too, does the difficulty of earning and maintaining the attention of ...
The Definitive Guide to Win/Loss Analysis: How to Gather, Analyze, and Act On Win/Loss Data
Win/loss analysis is an essential practice for anyone who wants to better understand their competitive landscape and continuously optimize processes across sales, marketing, product management, and ...
Why You Need a Messaging Hierarchy (+ How to Create One)
In the battle against competitors for sales, a positioning statement gives brand stakeholders much-needed ammunition. Across marketing and sales channels, you need to know how to promote your product ...
Celebrating Our 500th Customer and $22M Series B!
It’s a great day for the Crayon community! Today, we celebrate our 500th customer and $22M Series B. Let’s go!!! This round is being led by Benedict Rocchio at Baird Capital, a remarkable investor ...
11 Sales Enablement Statistics Everyone Should Know In 2022
Sales enablement statistics are useful for a number of reasons. Maybe you’re new to the discipline and trying to quickly learn as much as possible. Maybe you’re building a business case for the ...
How to Create a Winning Brand Positioning Strategy
If your brand existed in a vacuum, it’d be easy enough to convey your unique selling proposition to a prospect. You’d be unique because you’d be the only game in town. Your product’s defining ...
10 Essential Examples of Competitive Intelligence (With Tips for Inspiring Action!)
For those who conduct competitive intelligence, gathering insights in a timely manner can be an enormous struggle. On any given day, there may be hundreds — if not thousands — of signals generated ...
What Are the Goals of Competitive Intelligence? Let’s Break Down 5 of Them
Businesses have never been more agile than they are right now. Bringing a product to market, releasing a new feature, launching an ad campaign — these initiatives, though they will never be easy by ...
6 Best Practices to Align Sales and Marketing Teams
The more closely you align your sales and marketing teams, the better. When everyone is on the same page — from content marketers and demand gen specialists to BDRs and account executives — lead ...
What’s the Difference Between Product Marketing & Product Management?
The difference between product marketing and product management is not an especially clear one. Within a given organization, both product marketers and product managers are intimately familiar with ...
The 8 Free Market Research Tools and Resources You Need to Know
With over 400,000 new businesses opening in the United States each month, the need for individual companies to conduct their own market research has never been more urgent. However, conducting market ...
SaaS Pricing Pages: 8 Tactics to Drive Better Results (with Examples!)
No one cares about the price of your product unless they’re interested in buying it. (Or they're interested in gathering competitive intel. But we'll set that aside for now.) Prospects who visit your ...
5 Things to Get More Value Out of Competitive Intelligence [NEW DATA]
Editor's note: The following blog post is based on data from the 2021 State of Competitive Intelligence Report. To get the latest insights, download the 2022 report. If I had to summarize the brand ...
NEW DATA: 70% of Businesses Have CI Teams of 2 or More Dedicated Professionals
Editor's note: The following blog post is based on data from the 2021 State of Competitive Intelligence Report. To get the latest insights, download the 2022 report. As the folks here at Crayon ...
NEW DATA: 61% of Businesses Say Competitive Intelligence Directly Impacts Revenue
Editor's note: The following blog post is based on data from the 2021 State of Competitive Intelligence Report. To get the latest insights, download the 2022 report. Every year, for the last four ...
B2B Buyer Personas: Everything Marketers Need to Know
In order to stand out in a crowded market, you need to position your solution in a manner that resonates with your prospective customers. Nothing you say will resonate with your prospects unless you ...
Sales Battlecards: 8 Tips to Help You Win More Deals
The sales battlecard is an extraordinarily impactful tool for any business in a competitive B2B market. As we'll discuss in the 2021 State of Competitive Intelligence Report (coming soon!), 71% of ...
A Guide to Product Marketing Team Structure and Functions
No two product marketers are the same, which means that no two product marketing teams are the same. Some are large, supporting multiple product lines, features, specialties, and more. Some are small ...
3 Ways to Find and Leverage Your Competitors' Weaknesses
In the B2B world, you can’t go to market with a product that’s identical to that of your competitor. Without some form of differentiation, your chances of succeeding over the long term are slim. ...
8 Traits Leaders Look for When Hiring Product Marketers
Hiring the perfect product marketer with the right combination of skills for your organization is no easy feat. In a recent blog post, we discussed what product marketing actually is. Although ...
How to Definitively Prove the Value of Sales Enablement
High-performing sales reps are not born; they’re built. To be more precise, high-performing sales reps are not built in a discrete period of time; they’re built on an ongoing basis. Call analyses, ...
What Is Product Marketing? Key Concepts and Resources
Ask one hundred companies what a product marketer does, and you’re likely to get one hundred different descriptions. Product marketing is one of those roles that varies so much from industry to ...
How to Build a Scalable Competitive Intelligence Program
Today is a great day because you’ve just been hired to spearhead a competitive intelligence (CI) program at your company. When you’re starting a new initiative and integrating a new practice into an ...
24 Questions to Consider for Your Next SWOT Analysis
So, you’re getting ready to conduct a SWOT analysis — fantastic! Whether you’re a marketer, an executive leader, a competitive intelligence (CI) professional, or someone else entirely, you’re on your ...
Competitive Intelligence Spotlight Series: Vinay Nair
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
Competitive Analysis Requires Benchmarking Your Own Company
Most businesses know their own strategy through and through, and recently, more companies than ever before are investing in competitive intelligence. The real secret to success is combining those two ...
16 Questions to Answer in Your Product Marketing Plan
The new year is here and it’s time to dive into the oh-so-beloved activity of building a marketing plan. OK, maybe it’s not so beloved - after all, it can be daunting and challenging to come up with ...
Competitive Intelligence Priorities for the New Year from the Experts
As we head into the New Year, many of us are deep in planning, strategy brainstorm sessions, and goal-setting. For competitive intelligence (CI) practitioners, there are many elements to building ...
Giant Leaps to Growth: Building Winning Strategies
Though we've only a grainy film to guide us, it is likely that Neil Armstrong took a very deliberate approach before making his "one small step for man, and one giant leap for mankind" when he ...
Competitive Intelligence Planning: 15 Questions for Your Annual Plan
The new year is right around the corner. If you haven’t already, you’re likely about to kick-off your 2021 planning. A lot has happened in 2020 that has impacted businesses across the globe and ...
Competitive Intelligence Spotlight Series: Sunanda Thumati
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
5 Tips for Communicating Competitive Intelligence to Your Organization
You work hard to stay on top of your competitors’ moves. You sift through big and small changes alike and analyze the data to identify trends and strategies. But then what do you do with the data? ...
How Product Marketers Prioritize & Elevate Competitive Intelligence
The cool thing about working at Crayon (besides incredible dog and cat Slack channels) is that I get to talk to Product Marketers a whole lot—whether it’s on LinkedIn, in the awesome Product ...
Tools & Resources to Boost Market Intelligence Team Value: Part 2
In Part I of this blog, I addressed what to look for before engaging with a 3rd-party firm to discuss their offerings. Part II today covers the broad range of tools and services our team uses to add ...
Purchasing Competitive Intelligence Tools & Services: Part 1
Every week a new vendor comes knocking on my door with a sales pitch for their – fill in the blank – market research, competitive intelligence (CI) research, industry news, web scraping, expert ...
Critical Areas of Interest for Competitive Intelligence Strategists™
Competitive Intelligence (CI) is one of the most critical methodologies we need to fully understand our markets. Traditionally, CI has been conducted by collecting, analyzing, and sharing single ...
Product Marketing Spotlight Series: Rowan Noronha
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Why Your Coworkers are a Great Source of Competitive Intelligence
There are many sources of competitive intelligence (CI) that we can tap into. These days, most businesses have a robust digital footprint, so our first thought of a valuable CI source is likely a ...
5 Steps for Effectively Leveraging Competitive Intelligence
You did it. Your persistent competitive research efforts have yielded a key piece of intel about one of your competitors. Maybe a competitor is quietly discontinuing a product line, or maybe they’re ...
How to Eliminate Competitive Battlecard Bias So Sales Wins More Deals
One sales enablement tool we all know and love is the competitive battlecard. Battlecards are an extremely impactful tool for your sales team to have in their toolbox, especially when a prospect is ...
12 Actionable Outcomes of Competitive Intelligence
Competitive Intelligence (CI) is a function that fits into every business strategy. No matter what your product or service is, you’ve got competitors fighting to win the same business as you and ...
Product Marketing Spotlight Series: Anand Patel
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Why Technology Companies Need to Invest More in Product Marketing
Most startups and growth-stage tech companies are understandably judicious in their outlay of capital. When you’re under the venture capital magnifying glass and trying to prove your product is ...
How to Master Internal Communication for Your Next Product Launch
A successful product launch is a machine with many moving parts—it requires focus, clear-thinking, and organization to successfully pull it off. While many product marketers are laser-focused on ...
Product Marketing Spotlight Series: Jeffrey Vocell
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
How to Give Your Marketing Team a Competitive Advantage
Building and scaling a well-oiled marketing team that facilitates growth is a tall order. Building and engaging an audience with insightful content that pushes the known boundaries of your market is ...
Bring It All Together: Creating a Centralized Competitive Database
All too frequently, competitive intelligence (CI) information resides in many homes. The process of collecting competitive intelligence can be time consuming when the information lives across ...
9 Sales Enablement Tools Your Team Needs to Win a Competitive Battle
A sales rep has entered a competitive situation: are they ready to go to battle and win? A lot can go into preparing that sales rep to handle questions, objections, and deliver just the right ...
Product Marketing Spotlight Series: Blake Grubbs
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Competitive Intelligence Spotlight Series: Paul Santilli
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
How to Leverage Product Reviews In Your Competitor Analysis
Review sites are jam-packed with competitive intelligence (CI). On review sites, you’ll find both happy and unhappy customers giving insight into your competitors’ products and outlining strengths ...
How Well Does Your Sales Team Pivot?
Remember not long ago when we’d never heard of Dr. Anthony Fauci, had no idea what Zoombombing was, only occasionally worried about getting the flu? We came into 2020 like we do most years, with ...
Battlecards 101: Measuring and Optimizing Your Battlecards
Now that we’ve covered the basics of creating battlecards and walked through driving battlecard adoption in our Battlecards 101 series, it’s time to take the next step. By now, you’ve created and ...
Product Marketing Spotlight Series: Melanie Grefsheim
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
8 Stats to Reference When Starting a Competitive Intelligence Program
Just took a new role in competitive intelligence? Congrats! Forming a new competitive intelligence (CI) initiative for your organization? Fantastic! It’s great to see the business investing in this ...
Using Competitive Data Points to Predict the Future
For anyone with an internet connection and a glut of time available for research, competitive data points are nearly inexhaustible. New job postings, minor website copy changes, new marketing content ...
5 Key Areas to Analyze when Conducting a Competitor Marketing Analysis
A competitor analysis encompasses many different facets of your competitor’s business—revenue, product, marketing, sales, engineering, organizational structures, and more. But there’s something to be ...
Battlecards 101: 5 Ways to Drive Sales Adoption of Battlecards
This post is part two in our Battlecards 101 Series. Click here to read part one. Imagine that you spent hours upon hours building an informative and detailed battlecard for your sales team. Now ...
Product Marketing Spotlight Series: Vicki Robertson
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Making Sense of a Fast-Moving World of Information with STEEP Analysis
Information comes at us fast and in a volume that makes it difficult to deliver insight and foresight. STEEP is the first step to exploring implications of events to get to the heart of "So what?" ...
Three Tactical Ways to Leverage Messaging to Drive Growth
Roles in sales and marketing have become more specialized in recent years. Salespeople are rarely responsible for a full customer lifecycle, instead focusing singularly on initial outreach, pre-sale ...
How to Avoid the Dreaded Feature Comparison Checklist
Every product marketer has been asked by a sales rep, somewhere between one and a million times, for a feature comparison checklist. “I need to see how we stack up. Does our competitor have X ...
How to Do Competitor Monitoring in 10 Minutes a Day
Competitive intelligence (CI) done right is a big commitment. But one of the biggest misconceptions is that competitive intelligence only consists of big research projects done monthly, quarterly, or ...
Why Product Marketing Onboarding Starts with Competitive Intelligence
Whenever I start a new product marketing role, I’m always racing to accelerate my learning curve. There’s no escaping that the effective messaging, personas, and fundamentals of this craft demand ...
The New Normal: 3 Lessons on Competitive Intelligence in the COVID-19 Era
There is no adequate way to express the effect COVID-19 has had on society. It’s changed the way we live and the way we work. Competitive intelligence (CI) might seem like an “extra” in the time of ...
Competitive Intelligence Spotlight Series: Ben Wunderman
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
13 Sales Enablement Tools to Increase Your Competitive Win Rate
Arming your sales team with the tools, skills, and resources they need to win competitive deals is a critical step in growing revenue. Sales enablement is the process of providing your sales team ...
Analyzing Your Competitive Landscape: 4 Case Studies
Conducting a competitive analysis can be time-consuming. It takes time to gather intelligence, analyze the insights, share data, and integrate your findings into your strategy. However, if you’re ...
6 Strategies for Partnering with Sales for Better Battlecards
You’ve crafted amazing battlecards. They have the latest intelligence, crisp messaging, and deep information on each competitor. And yet the sales team doesn’t adopt them. They have their own ...
How to Take a Snapshot of your Competitive Landscape
“Can you give me a quick overview of the competitive landscape?” Unless you have an in-depth and current competitive analysis on-hand, you might find yourself slightly panicked at this sudden ...
3 Reasons Marketing Leaders Should Prioritize Competitive Intelligence
There are only so many hours in a day, and there are a lot of tasks that marketing teams tackle on a daily basis. When we think about competitive intelligence (CI), we most commonly think about its ...
Product Marketing Spotlight Series: Lisa Gonzalez
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
6 Steps to Design a Successful Competitive Intelligence Process
The foundational goals of a competitive intelligence program are to enable the organization to better understand their market, make stronger strategic decisions, and ultimately increase revenue. But, ...
Competitive Intelligence Spotlight Series: Sam Rinaldo
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
How Product Marketers Can Adapt to a Rapidly-Changing Market
Product marketers have a lot on their plates during a period of normalcy. During an atypical time when markets are in constant flux, and competitive pivots are just as swift, those plates are filled ...
Product Marketing Spotlight Series: Rodney Rasmussen
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
7 Signs You Need a Messaging Refresh
Messaging is a core part of your company’s DNA. It’s not simply a list of the 3-5 features that make your product great—it’s the story that communicates the value you provide to customers day in and ...
How to Prioritize the Unending List of Product Marketing Initiatives
Product marketing job descriptions can vary significantly from one company to the next… and sometimes even seem like they vary from one day to the next. That’s because product marketers wear many ...
How to Set Up a Comprehensive Competitive Sales Enablement Program
It’s important to ensure that your sales team is ready to close any deal that comes into their pipeline, whether or not it’s competitive in nature. Sales teams need to be well equipped, trained, and ...
Product Marketing Spotlight Series: Jacob Richard-Smith
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Product Marketers: The Subject Matter Experts
Product marketing is a uniquely diverse function, and as such, product marketers tend to come from varying backgrounds and possess differing strengths. Some product marketers are master storytellers. ...
Competitive Intelligence Spotlight Series: Laurie Young
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
How to Deliver Competitive Intelligence to Executive Leadership
Executive leadership makes critical business-directing decisions every day. In order for those decisions to be sound, executives need a clear view of the competitive landscape and how the company ...
Art of the Pivot: How to Find your Perfect Product Market Fit
As every person in a startup will tell you, it can be hard. And in most cases, the ones that succeeded did so because they found their product market fit early and executed to serve that market. I’ve ...
Where Is the Competitive Intelligence Industry Going? Experts Predict
With the continuous advancement of technology, the Competitive Intelligence (CI) industry has seen many changes over the last five to ten years. Technology aside, we’ve seen many trends arise that ...
Product Marketing Spotlight Series: Alex Virden
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Building an Intelligence Culture In Your Organization
Competitive Intelligence (CI) is growing. According to the recent State of Competitive Intelligence Report, more than half (57%) of businesses have CI teams of two or more dedicated CI professionals, ...
10 Online Events and Resources for Product Marketing and Competitive Intelligence Pros
The entire tech world, and many other industries, are suddenly grounded at home, working remotely. Events have been postponed or canceled, but we’re all still hungry to learn and develop. On top of ...
9 B2C Product Marketing Metrics from Marketing Leaders
Measuring the impact of product marketing is an ongoing process for many organizations. Some product marketers have found it hard to quantify their efforts and tie it to business impact. The truth ...
Competitive Intelligence Spotlight Series: Alex McDonnell
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
How to Balance Customer & Competitor Centric Messaging
Formulating messaging that resonates with your target market is a challenging endeavor. Strong messaging needs to concisely demonstrate differentiated value that addresses the unique goals and ...
How to Practice Ethical Competitive Intelligence
Competitive Intelligence (CI) is a critical part of a smart business strategy. Even still, Competitive Intelligence is questioned by those unfamiliar with the process. In particular, we often hear ...
4 Components of the Product Marketing Loop
The definition of product marketing is often debated. Each company and person may have a different definition, but there are typically four core components involved in successful product marketing: ...
How to Brief Executive Leadership on Major Market Events
When a global market event takes hold and catches everyone by surprise, executives are left scrambling to get a handle on how their industry is responding. With the latest crisis, our customer ...
Product Marketing Spotlight Series: Nikos Drakatos
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
3 Win/Loss Insights to Use in Your Battlecards
Win/loss analysis is a critical component of competitive intelligence (CI). Understanding who you are winning (or losing) against and why helps inform how you position and differentiate yourself ...
Competitive Intelligence Spotlight Series: Joe Booth
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
3 Ways to Get Intel and Feedback for Your Competitive Intelligence Efforts
Baking a cake and crafting your competitive intelligence (CI) program surprisingly have a lot of overlap. If you’ve ever watched an episode of the Great British Baking Show, you’ll know there’s no ...
25+ [Mostly] Free Competitive Intelligence Resources to Learn Best Practices
Competitive intelligence (CI) skills need to be honed and sharpened regularly. The field of competitive intelligence changes constantly, with new tactics, strategies, and technologies popping up and, ...
Benchmark Your CI Investment: Differences Between Small Businesses and Enterprises
Sophisticated competitive intelligence (CI) programs are not built overnight. They require investment - in the form of people, budget, and time - that likely isn’t available on day one. Effective CI ...
3 Unique, Tactical Applications of Competitive Intelligence
Most marketers and competitive intelligence (CI) pros would agree that gathering competitive insights is only a valuable activity if those insights are used to further key business goals. Almost ...
Product Marketing Spotlight Series: Clara Gray
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Top 5 Competitive Intelligence Challenges and What You Can Do About Them
With every new initiative comes its own set of challenges. Creating and executing a competitive intelligence (CI) program isn’t always easy, no matter how experienced the professional or how robust ...
Competitive Intelligence Spotlight Series: Kimberly Bauer
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
How to Share Competitive Intelligence Across Your Organization
The Competitive Intelligence (CI) process can be time-consuming. Whether or not you’re a full-time CI professional, researching, analyzing, and communicating competitive intelligence information can ...
CI Experts Weigh In: How to Drive Engagement on CI Deliverables
Competitive landscapes are fast-moving and complex. Professionals specialized in this field learn the best practices in capturing and analyzing competitor moves and translating that into effective ...
KPIs for Competitive Intelligence: What to Measure and How to Drive Impact
One of the hardest problems for many competitive intelligence (CI) professionals is how to measure the impact of programs that they put into place. In fact, less than half (44%) of CI teams have ...
Competitive Intelligence is Maturing: Here’s What to Do About It
Competitive intelligence (CI) is not a new business function. The way businesses and CI practitioners are approaching competitive intelligence, however, is changing quickly. We surveyed 1,000+ CI ...
Does Competitive Intelligence Impact Revenue? [+13 Charts & Stats]
If a business wants to maintain any sort of competitive advantage, having a competitive intelligence (CI) function is crucial. But how are businesses doing CI today? How much are they investing, and ...
2020 State of CI Report: New Data Shows 94% of Businesses Are Now Investing in Competitive Intelligence
Today, we’re excited to share the results of the third annual market and competitive intelligence research study, the 2020 State of Competitive Intelligence report. This is the largest study on the ...
How to Prove Your Point with Competitive Comparison Pages
You can spend all day telling prospects how great your product is, but you can be sure they are checking out the competition as well. Competitors will expound on the virtues of their own products, so ...
Product Marketing Spotlight Series: Scott Heimgartner
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Planning and Skills Development Product Marketers Need
2020 is at our doorstep, and if you’re like most product marketers, you’re likely being pulled in a dozen or so directions as you strive to support various teams and initiatives across your ...
12 Books You Should Add to Your 2020 Product Marketing Reading List
Happy New Year! Now it’s time to get ready for the year ahead, put together your resolutions and goals, and start the year off strong. One resolution I’m sure is on everyone’s list - read more. This ...
Competitive Intelligence Spotlight Series: Samantha Callahan
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
2021: The Year of the Product Marketer
The nature of product marketing is constantly evolving. Campaign marketers chase new channels each year, content marketers adopt new content mediums; the phenomenon of change isn’t unique to product ...
How to Enable Sales Teams to Win in Hyper-Competitive Markets
Market landscapes have become exponentially more competitive. Organizations now operate in a state of hyper-competition–a landscape in which no competitive advantage can be sustained in the long run. ...
Competitive Intelligence Spotlight Series: Stephen Tomas
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
Product Marketing Spotlight Series: Tamara Grominsky
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Product Launch Questions Answered by HubSpot Product Marketing Leader
AMA: HubSpot Principal Product Marketing Manager, Marcus Andrews on Product Launches originally appeared on Sharebird - the place to see how people at top companies do product marketing. Answers by ...
Why Your Battlecards Aren’t Working
Your competitors impact nearly every aspect of your business. They impact how your product team shapes its development roadmap. They shape how your marketing team runs campaigns. They even influence ...
Benchmark Your Competitive Win Rate [New Data]
Every business has competitors, whether that be status quo or a laundry list of similar companies. How effective we are at winning deals against our competitors is one of the key measures of a ...
Product Marketing Spotlight Series: Jessica Iandiorio
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
How to Tie Product Marketing to Revenue
One of the most significant frustrations product marketers face is the disconnect between their work and quantifiable business outputs. Nearly every organization with a dedicated product marketing ...
Competitive Intelligence Spotlight Series: August Jackson
Crayon's Competitive Intelligence Spotlight is an interview series where we chat with intelligence professionals to get a glimpse into their careers and gain unique insight into competitive strategy. ...
10 Criteria for Buying a Competitive Intelligence Solution
Choosing the best competitive intelligence (CI) solution for your business isn’t always a quick and easy process. To ensure that the solution you choose meets all of your needs and delivers results, ...
Independent Research Firm Names Crayon Competitive Intelligence Leader
I am thrilled to announce that Forrester Research has named Crayon a “Leader” in The Forrester New Wave™: Market and Competitive Intelligence Platforms, Q4 2019 report. We believe this is a ...
How to Use Product Launch Retrospectives to Improve Your Strategy
Product launches require a lot of hard work, planning, and execution when done well. In order to put together a top-notch program and continue to improve on that program, you should always conduct a ...
Why Competitor Battlecards Should Focus on the Entire Sales Funnel
Competitor battlecards have become a popular tool for enabling sales teams, and with good reason. Competitive analyses are more in-depth than what a salesperson needs when they encounter a ...
How to do a Comprehensive Competitor Analysis [+Free Template]
84% of companies say that their market has become more competitive in the last three years, according to the 2021 State of Competitive Intelligence Report. With markets becoming more competitive, ...
How to Do a Market Analysis In 5 Steps
Becoming a market expert is a big undertaking. Markets are large, complex, and constantly changing. But if you’re tasked with tackling a market analysis, here are the steps you can take to get an ...
Product Marketing Spotlight Series: Andrew McCotter-Bicknell
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Competitive Objection Handling: How to Fight Against Competitor Claims
The competition is talking about you, and no surprise—it’s not good. Whether it’s half-truths or outright lies, you need to arm your sales team with tactics and talking points to counter claims made ...
How Emerging Brands Can Displace Giants with Competitive Intelligence
It’s good to be the king. Companies that ascend to the top of their industries and become category leaders have one goal: continue to grab market share while fending off the ankle-biters that seek to ...
Tips for Executing Your First Product Launch: PMM Leaders Weigh In
Today’s the day - you’re planning your first product launch! So, where do you start? There are many variables required for product launch success. There are important steps pre, during, and ...
How to Prepare Your Sales Team to Win More Competitive Deals
Receiving an inbound demo request is often the best part of a salesperson’s day. Learning that the evaluation is going to be competitive in nature can be less exciting. Sales teams in competitive ...
Product Marketing Spotlight Series: Cody Bernard
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Product Marketing Spotlight Series: Brianne Kimmel
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
Market Research Defined and How to Get Started
When it comes to market research, it pays to plan. Although many organizations wing it and base their marketing campaigns and company strategy on their gut, the best-performing companies rely on ...
10 Tips For Nailing Your Product Launch
Each product launch is like training for a race. You set up your timelines, train hard, and when it comes to race day, it’s all systems go when the gun goes off. But the path to the starting line is ...
3 Lessons from Product Marketing Experts That Will Take Your Career to the Next Level
Career advice - some of it’s good, most of it’s bad, and yet we all seek it. We spoke with some of the best product marketers about their careers as part of our spotlight series, and here are some of ...
6 Homepages that Capture Their Target Audience with Unique Imagery
When you’re designing your homepage, you want to make sure you’re selling your brand upon first impression, but also not bombarding prospects with too much copy or overwhelming images. Ideally, you ...
Three Strategies for Product Marketers to Gain Influence
Product marketers sit at the intersection of every team in the organization - between Marketing, Product, Sales, Services, and Executive Leadership. They affect, and are affected by, every area of ...
How Demand Generation Can Gain a Strategic Competitive Advantage
Writing landing page copy, cooking up AdWords campaigns, agonizing over email subject lines - demand generation marketers have a lot on their plate. It’s no surprise that demand gen teams are not ...
10 Dynamic Tiles to Integrate Into Your Sales Battlecards
Battlecards have historically lived in static PDFs delivered via email to sales reps’ computers. And by historically, I mean most battlecards today are static documents that are always out-of-date, ...
How to Conduct and Leverage a SWOT Analysis [+ Free Template]
Giving your company a competitive advantage requires ongoing assessment and strategic planning. One way to evaluate your company's performance is through SWOT analysis. A SWOT analysis includes ...
Product Marketing Spotlight Series: Alex Kevork
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
37 Great Topics for your Sales Battlecards and Competitor Profiles
Are you feeling in a rut with your competitive intelligence (CI) deliverables? Want some ideas to help you take the content to the next level? Below are some different ways to spice up your ...
4 Steps for Conducting an Impactful Competitor Analysis
A competitor analysis is the process of identifying and analyzing your competitors and how they compare to you. The challenge with a competitor analysis is that it’s a labor-intensive task that ...
Product Marketing Spotlight Series: Ben Austin
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
5 Elements to Include on Your Product Page to Stand Out in Your Market
It’s no secret that when someone is looking to buy a product, they are likely analyzing more than one option. So, how do you best communicate your product and company strengths in a way that stands ...
How to Avoid Being Reactive with Your Competitive Intelligence
When your competitive landscape is constantly changing - with new competitors, new products, mergers, marketing campaigns, and more - it can be easy to fall into a reactive mode. An event happens, ...
Innovation-First vs. Market-First: Find Go-to-Market Strategy Balance
You hear statements like “We don’t have any competitors” or “I never think about the competition” so often from so many business leaders that they’ve become cliche. Ignoring any ulterior motives ...
Four Ways to Analyze Sales Enablement Program to Improve Sales Success
How do you know if your sales enablement efforts are effective? It's important to not only deliver a variety of sales enablement resources, but to also circle back and analyze their impact on your ...
Product Marketing Spotlight Series: Jessica Webb
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
How to Read Between the Lines of Your Competitor’s Website Update
So your competitor updated their website… From the outside, this may seem like “just some marketing fluff.” Everyone updates their website at some point! Who cares? But product marketers know to look ...
Product Marketers: Include These 3 Things In Your Next Sales Meeting
Ah, the internal sales meeting. Whether it’s weekly, monthly, or quarterly, nearly every product marketer needs to present to the rest of their sales team about what’s going on in their world. The ...
Competitive Intelligence Self-Assessment: Evaluate Your CI Effectiveness Across These 5 Dimensions [+ Template]
Competitive intelligence (CI) surfaces insights that can - and should - be leveraged across the business. Competitive intelligence can be translated into tactical activities as well as strategic ...
Nailing the Relationship Between Product Marketing and Sales
Sales is a key partner and client of product marketing, but that doesn’t mean that the relationship is always peachy. Since product marketing plays more of an influencer role, finding the most ...
Product Marketing Spotlight Series: Jake Godgart
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
6 Hacky Tools Limiting Competitive Intelligence Professionals' Growth
Bootstrapping a hacky solution to a complicated competitive intelligence (CI) problem is enticing. But, as a company grows, free software trials and bootstrap fixes wear thin. Your limited ...
Five Tips To Help Your Sales Reps Win Competitive Deals
84% of businesses say their industry has gotten more competitive in the last three years, according to the 2021 State of Competitive Intelligence. In the same report, 53% of respondents said the ...
The Surprising Power of the Weak Signal: Go Deep on Competitive Intel
After the digital explosion of the last 20 years, it’s easy to get overwhelmed by the staggering amount of competitive data available today. In many ways – and for many organizations – it can be ...
How These 3 Market Leaders Have Maintained a Competitive Advantage
Innovative companies have learned that the secret to maintaining a competitive advantage is not to compete head-to-head. Instead, it is to resolve to set themselves apart from the competition. This ...
Corporate vs. Product Marketing: Go-to-Market Roles & Responsibilities
No two companies are identical in the roles and responsibility breakdown between Corporate Marketing and Product Marketing. I’d like to share with you one way I’ve seen this work successfully, and ...
Product Marketing Spotlight Series: Annum Munir
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
What is the Difference Between Sales Operations and Sales Enablement?
Back in the 1970s, Xerox recognized the need for a support team that handled many of the basic operations and logistics essential for a successful sales team. The support team took over core sales ...
Why Product Marketing and Growth Marketing Are Key Partners
If there is a role in modern businesses that is less understood than Product Marketing, it is Growth. What’s more, both roles become more confusing because they often sit in similar pockets in the ...
Product Marketing Spotlight Series: Meghan Keaney Anderson
Crayon's Product Marketing Spotlight is an interview series where we chat with product marketers to get a glimpse into their careers and gain unique insight into product marketing strategy. In this ...
What is the Future of Competitive Intelligence?
Competitive Intelligence (CI) has traditionally been a manual process. Competitive intelligence professionals and market analysts spend a significant amount of time capturing, analyzing, and acting ...
Strategies to Excel In a Constantly Changing Market
Scenario simulations, war-gaming, and contingency planning can be effective tools for planning your competitive moves ahead of major market shifts. Scenario simulations allow your organization to ...
3 Reasons AI is the Ultimate Competitive Intelligence Colleague
Ten years ago, the digital footprints of companies were small. So small, a complete digital footprint only included a company website and maybe a Twitter profile. Today, there are many social media ...
How to Combine Tactical and Educational Competitive Intelligence for Sales Success
Sales are often primary clients of competitive intelligence (CI) in companies and also one of the best channels to drive measurable value through battlecards. By making intel more accessible and ...
We Analyzed the Top Healthcare Company Websites from the Fortune 500 List - Here’s What We Discovered
Every company that makes it onto the Fortune 500 list is part of a highly competitive industry, competing for a spot as an industry leader. The last industry we analyzed was the top one hundred tech ...
How to Enable Channel Partners with Competitive Intelligence
Competitive intelligence (CI) is a function that serves many different parts of an organization. Marketing leverages CI for campaigns and messaging, sales enablement uses it to inform sales reps of ...
Business Intelligence vs. Competitive Intelligence
Business Intelligence (BI) and Competitive Intelligence (CI) are both critical for improving the performance and success rate for your organization. While both are different in practice, when put ...
6 Ways to Let Your Customers be Your Best Product Marketers
What is a product marketer, exactly? The simplest way to explain the responsibility of a product marketer is that they’re responsible for, well, marketing the product. In addition to hiring a product ...
Aligning Sales and Marketing With a Collaborative Competitive Intelligence Strategy
You won’t be able to see success within your organization unless your sales and marketing teams are aligned. This is true when it comes to goals, initiatives, and strategies—including your ...
4 Ways To Sleuth Your Competitor’s Customer Segments
Standing out in a crowded market isn’t easy. Unless your company is the industry leader, you’re tirelessly fighting for market share. And, even if you are the leader, there will always be new ...
Competitive Web Design: Do These Brands Stand Up Against Competition?
If you’re looking for new ways to differentiate yourself from your competition, redesigning your website is a solid place to start. When people hear about your brand, they will likely head to your ...
How to Architect Your CRM for Stronger Win/Loss Analysis
Once you’ve decided to tackle win/loss analysis as an organization, the next natural step is to invest some time and thought into how you will go about collecting the data. Win/loss interviews – ...
Identifying Your Competitive Intelligence Stakeholders and What They Need
Every team and employee within a business can benefit from relevant competitive insights. This may seem as obvious as saying that every team and employee can benefit from performance data – how else ...
Use Competitive Intelligence to Transform the Employee Experience
In the traditional sense, competitive intelligence is used in marketing, product, and sales departments to understand their competitive landscape as well as how a company’s product stands up to the ...
7 Strategies for Keeping Your Competitors from Copying You
If imitation is the sincerest form of flattery, is plagiarism the laziest form of flattery? When you work in a highly competitive industry, competitors copying each other is a common occurrence. How ...
9 Questions to Ask Yourself to Prepare for Product Launch Success
As a product marketer, product launches are a core component of your job. They can also be one of the hardest. Before embarking on this large endeavor that involves a multitude of stakeholders, be ...
3 Sales Enablement Challenges and How to Overcome Them
Product marketers have a complex job working cross-functionally to support many crucial areas of the business. Creating and distributing buyer-facing content, updating sellers on the industry and ...
Sales Enablement for Everyone: How Areas of Marketing Enables Sales
As companies grow, sales teams get bigger, and sales cycles become more complex, many businesses invest in a sales enablement function within the marketing team. Marketers, who are tasked with ...
5 Tips for Structuring Your Pricing Page to Gain a Competitive Advantage
Many companies hide their pricing from the general public on their website. Why? Well, there are a couple of possible reasons. It could be that they have completely customizable pricing, and it could ...
Top 3 Sales Consequences for Ignoring Competitive Intelligence
The sales process we know today is remarkably different from the sales process of a decade ago. Years ago, prospects had an average of four to five choices for any product or service they were ...
How to Measure the Economic Value of Competitive Intelligence
Many businesses struggle with measuring the impact of competitive intelligence. In fact, less than half of businesses have established key performance indicators (KPIs) for CI. The 52% of companies ...
Top 5 Competitive Intelligence Challenges from Industry Professionals
Keeping track of a dynamic competitive landscape and enabling your entire company to succeed with market insights is no small feat. For our most recent State of Competitive Intelligence Report, more ...
Measuring Competitive Intelligence: The Importance of Setting Goals and KPIs [+ Examples]
It’s no secret that your time is valuable. When you do your job, you don’t have time to waste, and you try to avoid investing in activities that won’t give you results. So, why should competitive ...
5 Strategies to Share Competitive Intelligence Information with Teams
“It is nothing for one to know something unless another knows you know it.” ― Persian Proverb Whichever wise man (or woman) said the above proverb knew that knowledge is absolutely useless when it ...
Announcing Crayon’s Series A Funding to Bring Real-Time Competitive Insight to Every Business
I’m excited to announce that Crayon has raised $6M in Series A funding led by Bedrock Capital with participation from existing investors, including Baseline Ventures, Converge, Box Group, Oyster ...
What We Found Analyzing the Top 100 Fortune 500 Company Websites
Every year we see a fresh Fortune 500 list, filled with company names we all know and love. These companies are running the world as we know it today, whether they are ecommerce websites, technology ...
Competitor Tiers: How to Break Down Your Competitive Landscape
“Who are your competitors?” is a seemingly simple question that can be surprisingly difficult to answer. Do you answer with your most common competitors from a sales perspective? Or, the leaders in ...
3 Qualitative Data Sources You Should Use in Your Win/Loss Analysis
Performing a win/loss analysis is one of the single most valuable things a product marketer can do for their company. It helps sales understand why they are winning (or losing) deals, pushes ...
How to Craft the Perfect Product Marketing Job Description
Crafting a perfect product marketing job description takes time. You want to ensure that you’re sourcing top talent, attracting the best applicants, and accurately presenting the role. No two product ...
Planning a Successful Sales Kickoff - 16 Tips from Marketing Leaders
It’s that time of year again -- when we gather the entire sales team together, energize them, educate them, and align them for success in the new year. This effort often falls to the team that we ...
12 Ways Competitive Intelligence Will Benefit Your Team in 2019
The New Year is officially here! While I’m sure you got ahead on your 2019 planning in Q4 of 2018, there is one strategy your team should be sure to incorporate into its plans - Competitive ...
Competitive Intelligence at Each Stage of a Product Launch
Executing a product launch includes many moving parts. Pre-launch, your team needs to have an understanding of your market and be prepared to launch your new product into your space. During launch, ...
5 Ways You’re Wasting Time on Manual Competitive Intelligence Research
Do you find yourself meaninglessly scrolling through the internet looking for intel on your competitors? Well, you can make that time 10x more effective with just a few tips and tricks. It’s all a ...
3 Ways to Get Employee Buy-In for a Competitive Intelligence Program
We have probably never met. Even so, I am confident you have a stellar background and a proven track record of success in competitive intelligence. Or, if you’re new to competitive intelligence, you ...
10 Sales Enablement Terms You Need to Know
Sales enablement is an important role in any organization - ensuring that sales has the skills and tools to win in their market. Most industries change rapidly, with competitors regularly launching ...
Leveraging Competitive Intelligence to Nail Your Product Launch
Most product launches tend to have similar goals: product adoption, consumer satisfaction, and long-term repeat customers. Oftentimes, resources to support a launch to achieve these goals are limited ...
The Best Sales Enablement Tool Just Got Better: Introducing Crayon Battlecards
The speed of competition has never been faster. Over the last decade, innovations like Software as a Service (SaaS) and cloud computing have allowed companies to improve their products, change their ...
How Competitive Intelligence Can Create Messaging That Resonates
Nailing messaging and positioning is one of the toughest tasks for product marketers. Hours of countless market research, talking with the sales team, big (and sometimes expensive) branding ...
Using Competitive Intelligence to Retain Customers
Your sales team pushes each month to help deliver your product to new customers, but despite every company’s best efforts, even the oldest subscription companies see over 2% of those hard-earned ...
The Art and Science of Using Competitive Intelligence to Win Sales
There are endless tips and tricks to help sales executives close more deals. One of those tips not talked about enough is using competitive intelligence to win sales. Leveraging competitive ...
The Dangers of Neglecting Competitive Intelligence
Considering your company’s place in your industry is a vital action. Opening your mind to your competition’s chief offerings and honestly setting your own product alongside theirs surfaces pivotal ...
3 Challenges of Competitive Intelligence Teams & How to Overcome Them
The following topic is discussed more in depth in "Democratizing Competitive Intelligence to Drive Impact Across the Organization", published in the Summer Edition of Competitive Intelligence ...
20 Product Marketing Resources Recommended by Product Marketing Experts
No matter what industry you’re in, it’s important to keep learning, growing, and developing new skills. Great product marketers have a wide range of skills and responsibilities, so there are many ...
Product Marketing Content Aligned to Each Stage of the Buyer's Journey
So you’ve decided your old car is on life-support. It’s been a sweet ride, but you’re now shelling out mechanic fees that rival the monthly payments you’d make for a newer model. You start to shop ...
Competitive Intelligence Applications for Marketers, Product Managers, and More
When it comes to competitive intelligence, collecting data is a critical, or more importantly, collecting valuable data. There is a mass of constantly changing and increasing data on the internet ...
When Amazon Acquired Ring, How Did ADT and Google Respond? [A CI Case Study]
If human survival is a marriage of two primal verbs, “hunt” and “gather,” then competitive intelligence is a marriage of two modern verbs, “notice” and “know.” Competitive intelligence helps you ...
The Importance Of Competitive Intelligence for Startups
No matter the size of the organization, every business should have a competitive intelligence strategy. Larger organizations will typically have a well-rounded strategy team to handle their ...
Communicating Competitive Intel: Intranet and Slack Won’t Cut It
If you’re like thousands of marketers across the globe, you want to shake up your headache-inducing competitive intelligence program and create a new approach. Maybe this year you got the coveted ...
Integrate a Competitive Intelligence Strategy Into Business Identity
When I speak with executives from various departments and companies across the spectrum, I’ll often ask the question: “What are your competitors doing?” Silence. It’s awkward. Executives glance ...
What are the Benefits of Competitive Intelligence for Your Organization Beyond Sales Enablement?
A common misconception surrounding competitive intelligence (CI) is that its main benefit is for sales teams. While it’s extremely important for sales reps to be prepared, knowledgeable, and armed ...
Announcing $5M in Funding & Crayon's Next Chapter: Actionable Market Intelligence for Every Employee
I’m thrilled to announce that Crayon has raised $5M in new funding in a round led by Steve Anderson at Baseline Ventures, with participation from existing investor and board member Eric Paley at ...
Should Product Marketing Report Into Marketing or Product?
Product Marketing is a function so interconnected with multiple departments that, from company to company, it can even report into different teams altogether. Product Marketing - as its name ...
Amazon's Job Description Gave Away Strategic Plans -- What Can You Learn About Your Market's Competitive Strategy from Job Posts?
Companies can be plenty secretive about their sales numbers, product roadmaps, and go-to-market strategies, but frequently lay out these details in plain sight: in job descriptions. Last week, Amazon ...
How to Set Up Free Google Alerts to Monitor Your Competitors
Editor's note: Google Alerts is an imperfect solution. We did an experiment to prove it. The internet is constantly buzzing with the latest and greatest updates from companies and buyers alike. This ...
How to Use Your Competitors’ Twitter Activity to Your Advantage
Everyone’s marketing team works hard to build a strong social presence for their brand. But how aware are they when it comes to the social presence of competitors? Social media isn’t an easy outlet ...
2018 Competitive Intelligence Report: Who's Responsible for Your Organization's Market Intelligence Function?
Who is responsible for competitive intelligence in an organization? Is it the VP Marketing? Product marketer? Business strategy lead? CEO? Is there a single owner or should it be owned by everyone? ...
Competitive Market Research: Study Shows How Companies Monitor Their Competitors
Monitoring is essential to any competitive intelligence strategy, as it allows a company to stay on top of what competitors are doing at all times. The 2018 State of Market Intelligence Report ...
[New Data] 77% of Businesses Say Holistic Market Intelligence is Critical to Win Against Competition
Today we’re excited to share the results the largest survey on market and competitive intelligence practices. Crayon’s 2018 State of Market Intelligence Report dives into the best practices, ...
How to Decode Your Competitor's Strategy with Predictive Intelligence
A new year is upon us, and with it annual plans with new key initiatives. While you are crafting and executing your plan, so are your competitors… how will your plan succeed in light of their ...
A Primer on Win Loss Analysis as a Competitive Intelligence Tool
There is nothing quite like the feeling of closing a sale with a successful team effort, especially when up against a top competitor. But after the celebration fades, how often do teams have an ...
What We Can Learn From Our Competitors' Customers
We can learn volumes from our competitors' customers. Customers that take the time to say something about a company online likely have strong opinions. Customer sentiment can be good, bad, and ugly. ...
Your Competitive Intelligence SWOT Cheat Sheet
The web is full of noise about "optimizing strategy." The explosion of B2B content marketing has flooded our inboxes with playbooks about improving your marketing and competitive intelligence ...
Market Intelligence: The Advantage Millions of Businesses Miss
Millions of businesses understand what’s happening internally, but they’re blind to what’s happening outside the four walls of their company. Most companies have awesome data on their own marketing ...
How and Why to Learn from Aspirational Competitors
"We are disruptors in our space, we don't have direct competitors." Many times I have heard that statement, especially from startups, and it has been followed by the refrain that looking at ...
8 Key Product Marketing Metrics: Marketing Leaders Weigh In On Which KPIs To Track
The challenge of measuring product marketing success is not a new one. Nearly every marketing leader I’ve asked about measuring the impact of this function has stated how difficult it is, in part ...
How to Make Product Marketing Strategic: Start with Understanding the Market
On a scale of 1 to 4, is your product marketing function the quarterback or the waterboy? That was the question that came out of last week’s Product Marketing Conference, where many presenters spoke ...
Dear Customers: We Raised $3.35M to Build You Something Amazing
I’m psyched to announce great news for Crayon customers today: we raised a round of funding from some of the best investors in the world, and we’re going to use the capital to build you an (even more ...